
Clear Cache ให้หน่อยสิ ผมเชื่อว่านี่คงจะเป็นประโยคติดหูอีกประโยคที่ได้ยินบ่อยมากถึงมากที่สุด สำหรับคนทำเว็บ บทความนี้เราจะเอา CloudFlare มาเชื่อมต่อกับ W3 Total Cache กันคงไม่มีใครที่ไม่รู้จัก CloudFlare ใช่ไหมครับ ใครยังไม่รู้จักไปอ่านก่อนเลย รู้จักกับ Cloudflare พร้อมวิธีติดตั้ง HTTPS ให้กับเว็บแบบฟรี ๆ ไม่มีค่าใช้จ่าย ของเค้าดีจริง
ยาวไป? เลือกอ่านตามหัวข้อ
ก่อนที่จะลงมือทำ เว็บคุณต้อง…
- เว็บคุณต้องใช้ WordPress ( ไม่ต้องบอกก็ได้มั้งข้อนี้ ฮ่า ๆ )
- เว็บคุณต้องเชื่อมต่อ CloudFlare ไม่งั้นทำไม่ได้นะ วิธีทำก็อ่านจากลิงก์ข้างบนที่ผมแปะไว้ได้เลย
- เว็บคุณต้องติดตั้ง Plugin W3 Total Cache ถ้ามี Plugin Cache ตัวอื่นอยู่ลบออกก่อน ไม่งั้นเกิดเว็บพังขึ้นมาไม่รู้ด้วยนะ
อ่านบทความนี้แล้วจะได้อะไร ?
ประโยชน์ที่คุณจะได้จากการ อ่านบทความนี้จบและลงมือทำ คือ
- ไม่ต้องมาคอยเคลียร์แคชให้กับทีม Developer อีกต่อไป เพราะเค้าเคลียร์แคชได้เอง
- คุณจะไม่ได้ยินประโยคว่า Clear Cache ให้หน่อยสิ อีกเลยหรืออาจจะมีแต่น้อยลงแน่นอน (ข้อ 1-2 นี้ผมชอบ จะได้ไม่มีใครมากวนเราบ่อย ฮ่า ๆ )
- เราสามารถเคลียร์แคชและตั้งค่า CloudFlare ผ่านหลังบ้านเราได้เลยไม่ต้องไป Login เข้า CloudFlare ให้เสียเวลา ( สะดวกดี ข้อนี้ผมก็ชอบ )
- จากทั้งหมดที่ว่ามาก็ทำให้เรามีเวลาไปทำอย่างอื่นได้มากขึ้น ข้อนี้ผมก็ชอบ (อีกแล้ว)
หากพร้อมแล้ว เรามาลงมือกันเลย
1.Login CloudFlare

ดูตรง Tab Overview เลื่อนลงไปที่ Section Domain Summary แล้ว Click Get your API key
2.Click View API Key

เลื่อนลงไปที่ Section API Key สังเกตุตรง Global API Key แล้ว Click View API Key
3.Copy API Key

Copy API Key ของเราเอาไว้เดี๋ยวจะเอาไปใส่ใน W3 Total Cache
4.Login เข้าหลังบ้านเว็บเรา
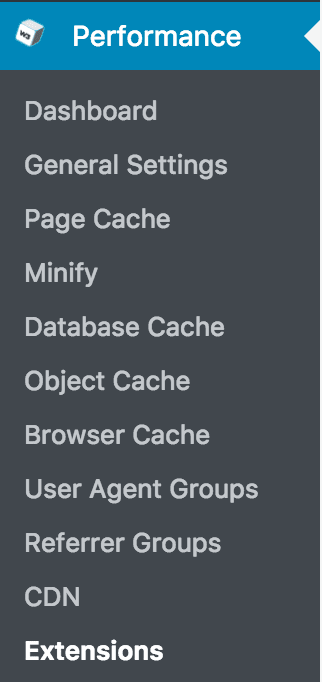
5.เลือก Extensions จาก Menu Performance

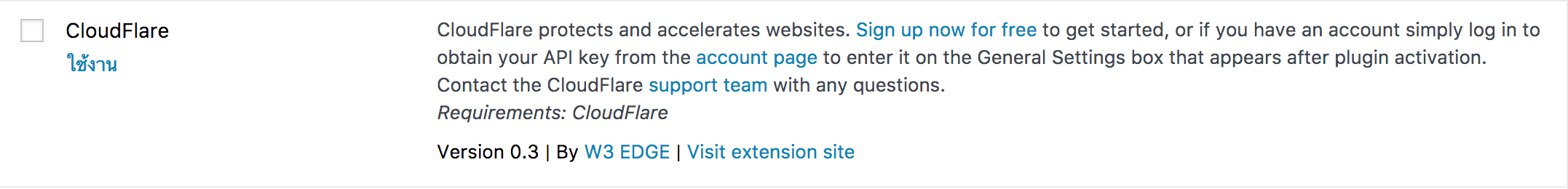
6.Activate CloudFlare

เตือนอีกรอบ เว็บเราต้องเชื่อมกับ CloudFlare เรียบร้อยแล้วนะครับถึงจะทำได้
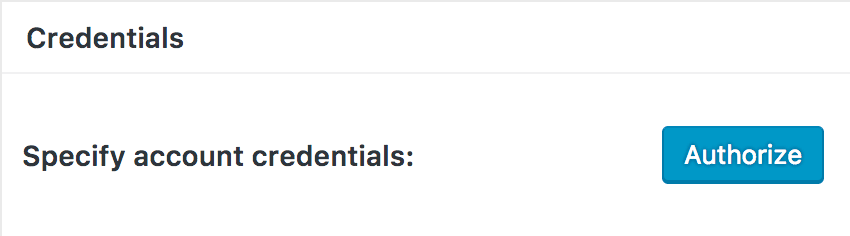
7.คลิก Authorize

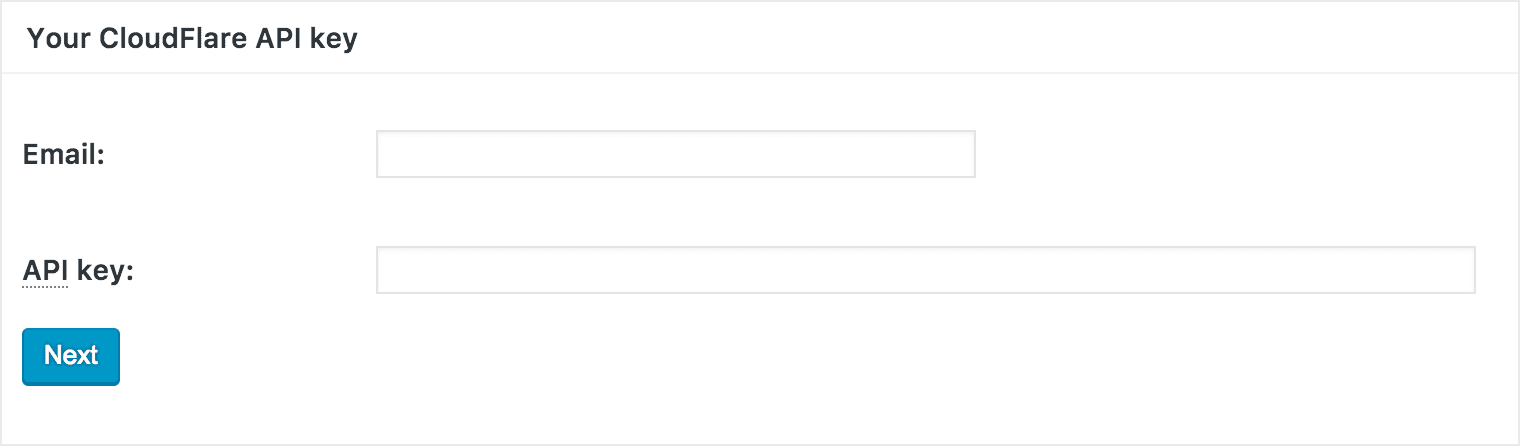
8.กรอก Email & API Key

Email คือ Email ที่เราใช้สมัคร CloudFlare
API Key คือ Key ที่เรา Copy ไว้จาก ข้อ 3

ข้อนี้เราก็เลือกชื่อเว็บของตัวเอง ถ้าไม่มีให้เลือกเยอะแบบของผมไม่ต้องแปลกใจ ขึ้นอยู่กับว่า Account CloudFlare เราผูกไว้กี่เว็บ เลือกแล้วก็กด Next
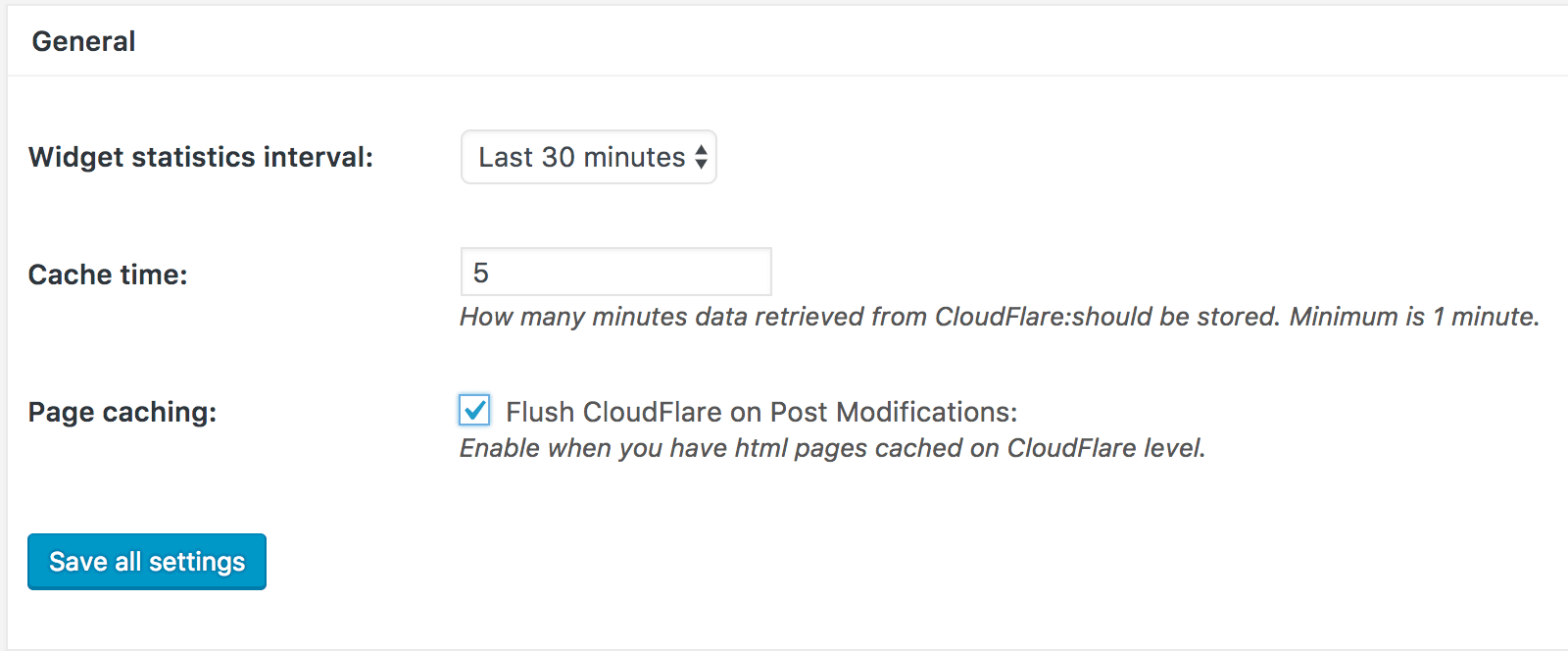
ตั้งค่า

หากเราต้องการให้ Clear Cache CloudFlare ทุกครั้งที่มีการแก้ไขบทความก็ติ๊กถูกที่ช่อง Page Caching ได้เลย

สังเกตุตรง Top Menu ด้านบนจะมีเมนูสำหรับเคลียร์แคชของ CloudFlare เพิ่มขึ้นมา คราวนี้เราสามารถกด clear cache ได้จากตรงนี้โดยตรงเลยไม่ต้องเสียเวลาเข้าไปที่หน้า Panel ของ CloudFlare แล้วครับ
จบแล้ว
หากอ่านแล้วชอบบทความจาก CodingDee ก็ฝาก กดไลค์เพจ ด้วยนะครับ จะได้ไม่พลาดข่าวสารเทคนิคดี ๆ จากเรา หรือติดปัญหาตรงไหนก็คอมเมนต์ไว้ด้านล่างนี้ได้ ไว้พบกันบทความต่อไปครับ


















