Ecommerce Tracking สร้างได้ใน 7 ขั้นตอน ช่วยให้เราวัดผล Conversion บนเว็บไซต์ได้ง่ายขึ้น เหมาะสำหรับทีม Marketing เพื่อวิเคราะห์ข้อมูลการสั่งซื้อสินค้า..
ยาวไป? เลือกอ่านตามหัวข้อ
Ecommerce Tracking
สำหรับใครที่ยังไม่รู้ว่า E-commerce Tracking คืออะไร แล้วทำไปทำไม ผมจะอธิบายให้เข้าใจในเบื้องต้นก่อนนะครับ
E-commerce Tracking ก็คือการติดตามพฤติกรรมการซื้อของลูกค้าที่เข้ามาซื้อสินค้าภายในเว็บไซต์ของเรา ว่าเค้ามีพฤติกรรมการใช้งานอย่างไรบ้างเช่น
- ลูกค้าเข้าเว็บเรามาจากช่องทางไหน อาจจะมาจาก Facebook หรือมาจาก Google Search เป็นต้น
- สินค้าในเว็บเราถูกขายไปแล้วรวมทั้งหมดเป็นเงินกี่บาท
- สินค้าชนิดไหนขายดีที่สุด
- ลูกค้าชำระเงินผ่านช่องทางไหนมากที่สุด
- ลูกค้าเลือกช่องทางจัดส่งสินค้าช่องทางไหนมากที่สุด
ถ้าเรามีข้อมูลพวกนี้จะเป็นประโยชน์อย่างมากช่วยให้เราสามารถวิเคราะห์ได้ว่าเราจะวางแผนทำอะไรต่อไปเพื่อเพิ่ม Conversion Rate (เปอร์เซ็นต์การสั่งซื้อสินค้าภายในเว็บไซต์) ให้มากขึ้น
ยกตัวอย่าง จากการวิเคราะห์ข้อมูลแล้วเราพบว่า
- ลูกค้าส่วนใหญ่มาจาก Google Search เข้ามาทางบทความ A นั้นหมายความว่า บทความ A เป็นบทความที่ส่งผลต่อการตัดสินใจซื้อของลูกค้า แสดงว่าเราต้องให้ความสำคัญกับบทความ A นี้เป็นพิเศษ อาจจะทำ Optimize หน้านี้ให้โหลดเร็วมากขึ้น ลูกค้าจะได้ไม่ต้องรอนาน ถ้าหน้าเว็บโหลดนานก็มีโอกาสที่ลูกค้าจะปิดหน้าเว็บออกไปทำให้เสียลูกค้าไป
- สินค้าชนิด B ขายดีที่สุด เราก็ควรจะสั่ง stock สินค้าชนิด B มากขึ้นเพื่อรองรับกับความต้องการของลูกค้าและลดจำนวนการ stock สินค้าที่ขายไม่ค่อยดีลงไปเพิ่มจำนวน stock สินค้า B แทน เป็นต้น
- ลูกค้าชอบเลือกช่องทางการชำระเงินเป็น EMS เราก็อาจจะนำมาจัดโปรโมชั่นเป็น สั่งสินค้า 500 ขึ้นไปจัดส่ง EMS ฟรี เป็นต้น
ตัวอย่างก็ประมาณนี้ครับ จริง ๆ สามารถวิเคราะห์ได้หลายหลายมากกว่านี้ แต่เอาไว้เท่านี้ก่อนเนอะ
พอเห็นประโยชน์ของมันแล้วคงอยากจะติด Tracking กันแล้วใช่ไหมหล่ะ งั้นเรามาเริ่มกันเลย
สำหรับใครที่เพิ่งอ่านบทความนี้เป็นครั้งแรกให้ กลับไปอ่านบทความนี้ก่อนนะ ไม่งั้นอาจจะงง
ขั้นตอนแรกให้เราไปตั้งค่า Integration สำหรับ WooCommerce ในปลั๊กอินก่อนขั้นตอนมีดังนี้
- Login เข้าหลังบ้านเว็บไซต์
- ไปที่เมนู ตั้งค่า (Setting) > Google Tag Manager
- เลือก Tab Integration > WooCommerce
- ติ๊กถูกที่ checkbox Track classic-ecommerce
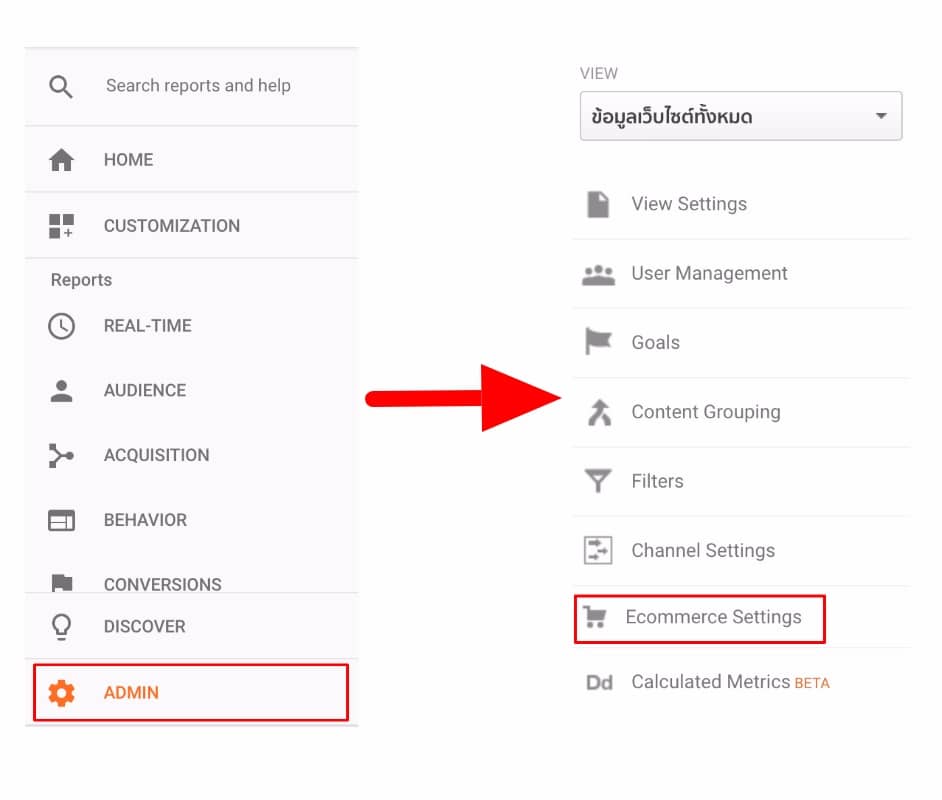
ก่อนที่เราจะสร้าง E-commerce Tracking ได้เราจะต้องไปเปิดฟีเจอร์นี้กันก่อนครับ ให้เรา Login เข้าไปที่ Google Analytics เลือกเว็บที่ต้องการทำ Ecommerce Tracking เลือก Admin > Ecommerce Settings ตามภาพ
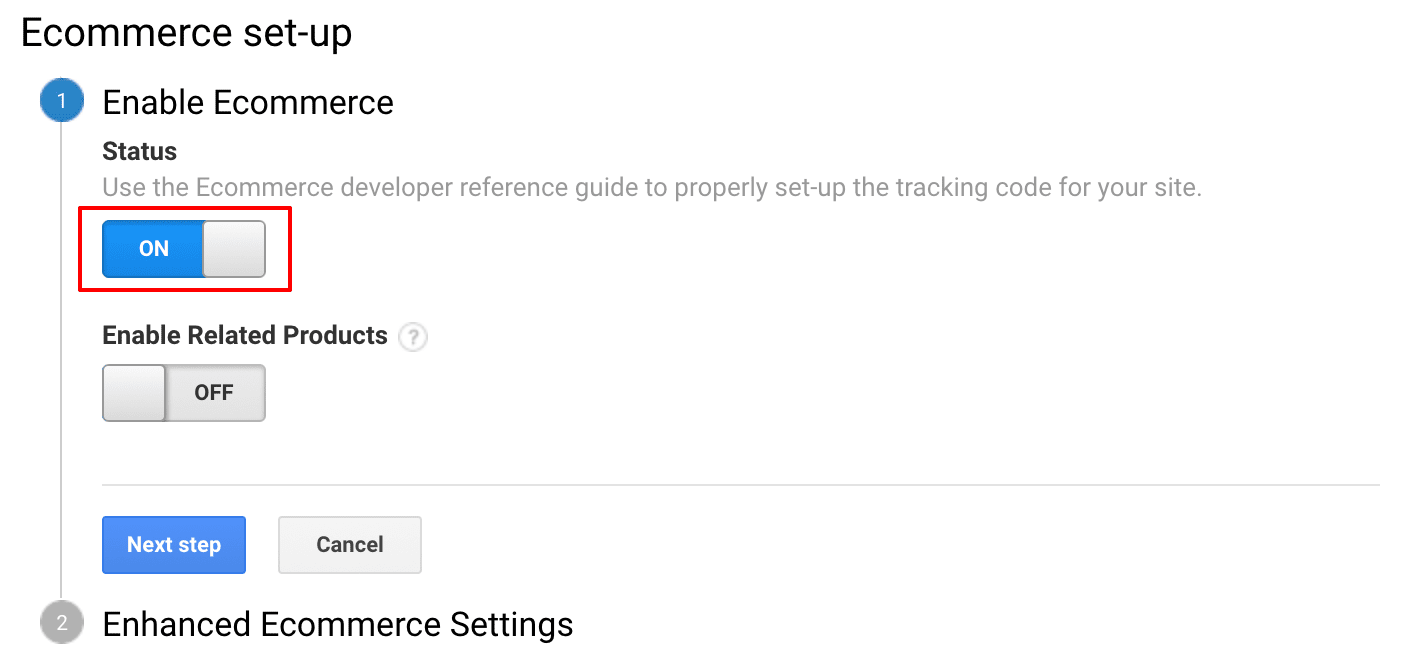
Ecommerce set-up

- Status เลือก On
- กด Next step
- กด Submit
สร้าง Goals
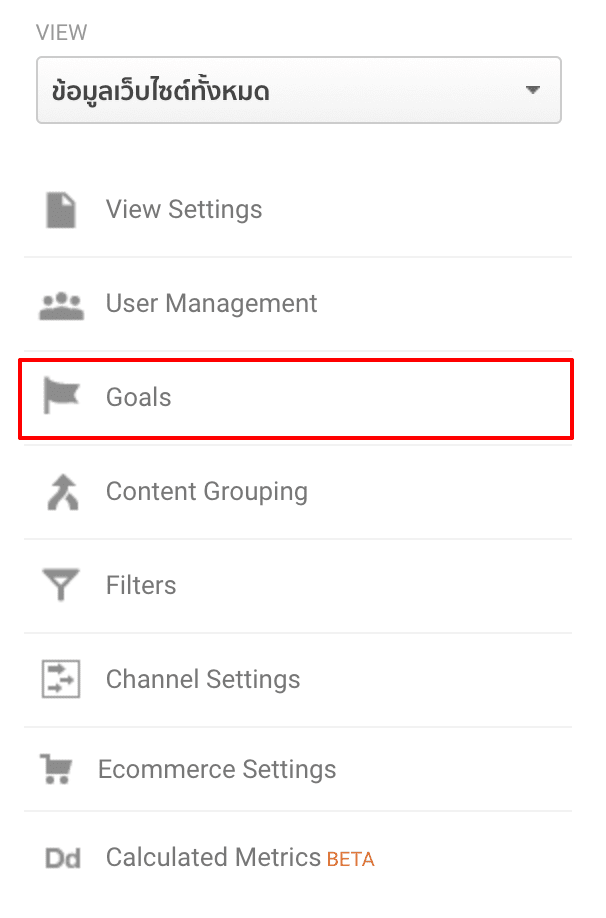
ขั้นตอนถัดไปเราจะตั้งเป้าหมายว่าเราต้องการจะวัดผลอะไร ผลที่เราต้องการวัดก็คือการสั่งซื้อสินค้าในเว็บไซต์ (Checkout) นั่นเอง ให้เราเลือกที่ Goals ตามภาพ

- คลิก New Goal
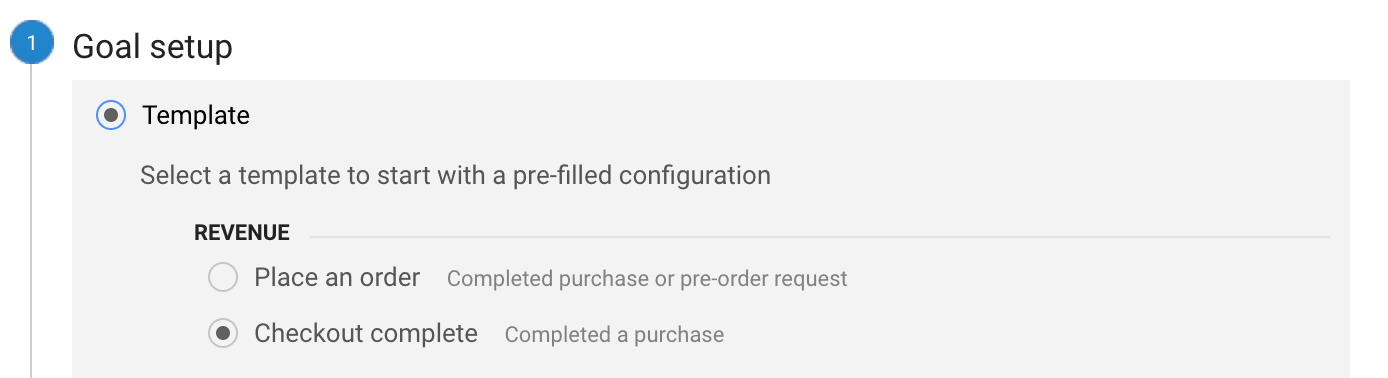
Goal setup

- เลือก Template
- REVENUE เลือก Checkout Complete
- Click Continue
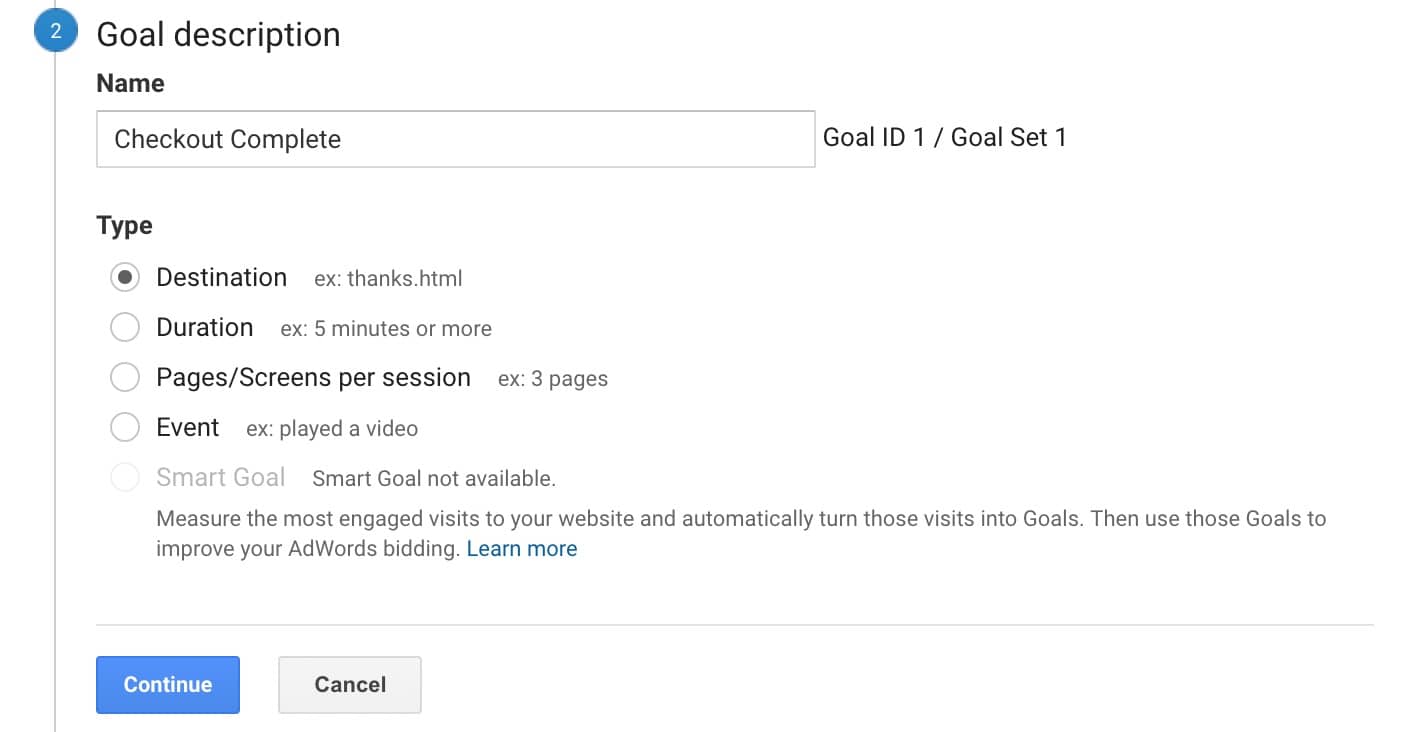
Goal description

- ตั้งชื่อ Goal ว่า Checkout Complete
- Type เลือกเป็น Destination
- Click Continue
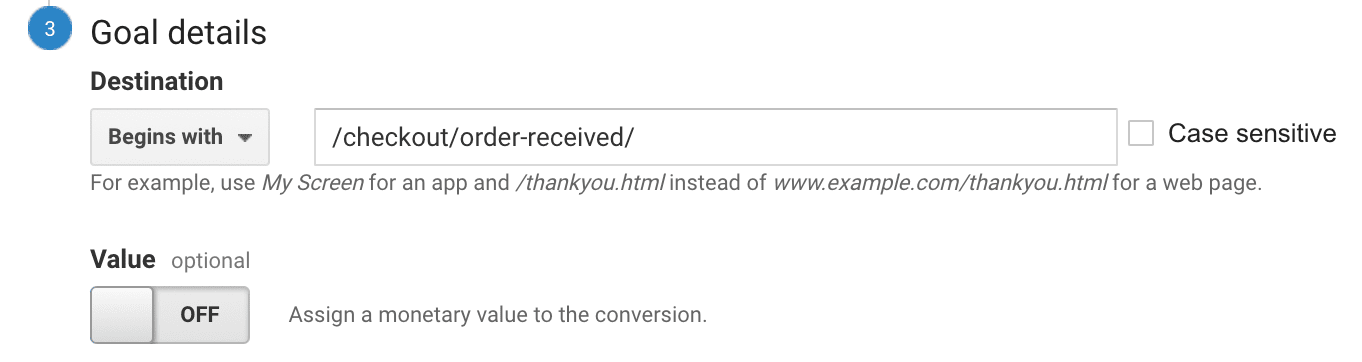
Goal details

- Destination เลือก Begins with
- กรอก /checkout/order-received/ ลงไปตามภาพ
- คลิก Save
คราวนี้เราก็พร้อมที่จะเริ่มสร้าง Ecommerce Tracking กันแล้วให้เรา Login เข้าไปที่ Google Tag Manager และเริ่มทำตามขั้นต่อต่อไปนี้ได้เลยครับ
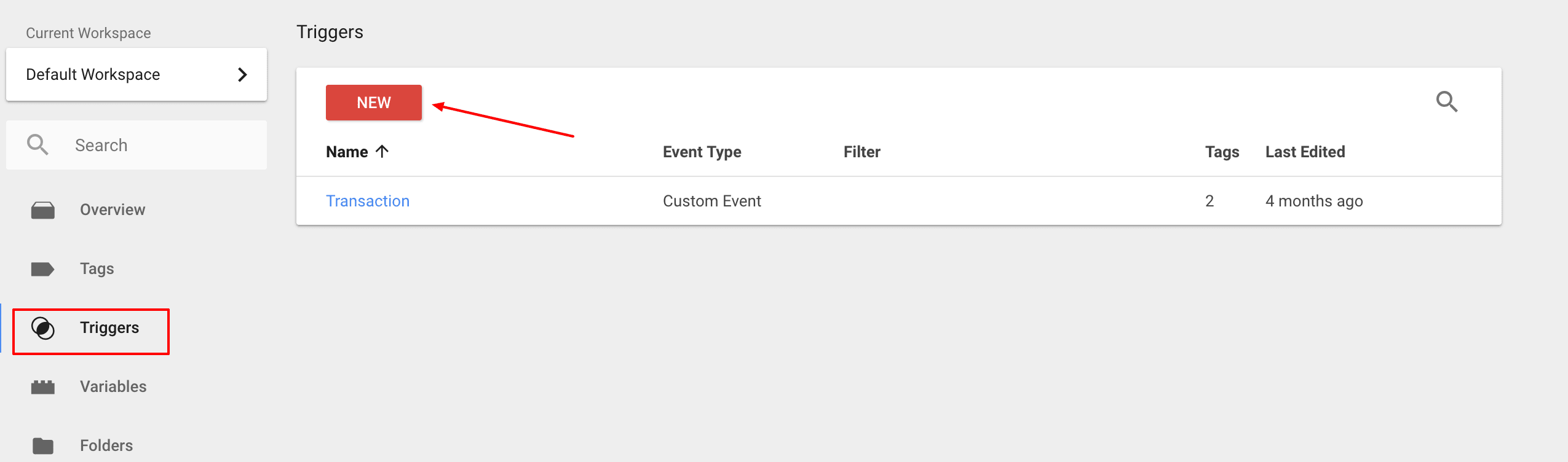
1.สร้างทริกเกอร์ (Triggers)

- เลือกแท็บ Triggers
- คลิกปุ่ม NEW
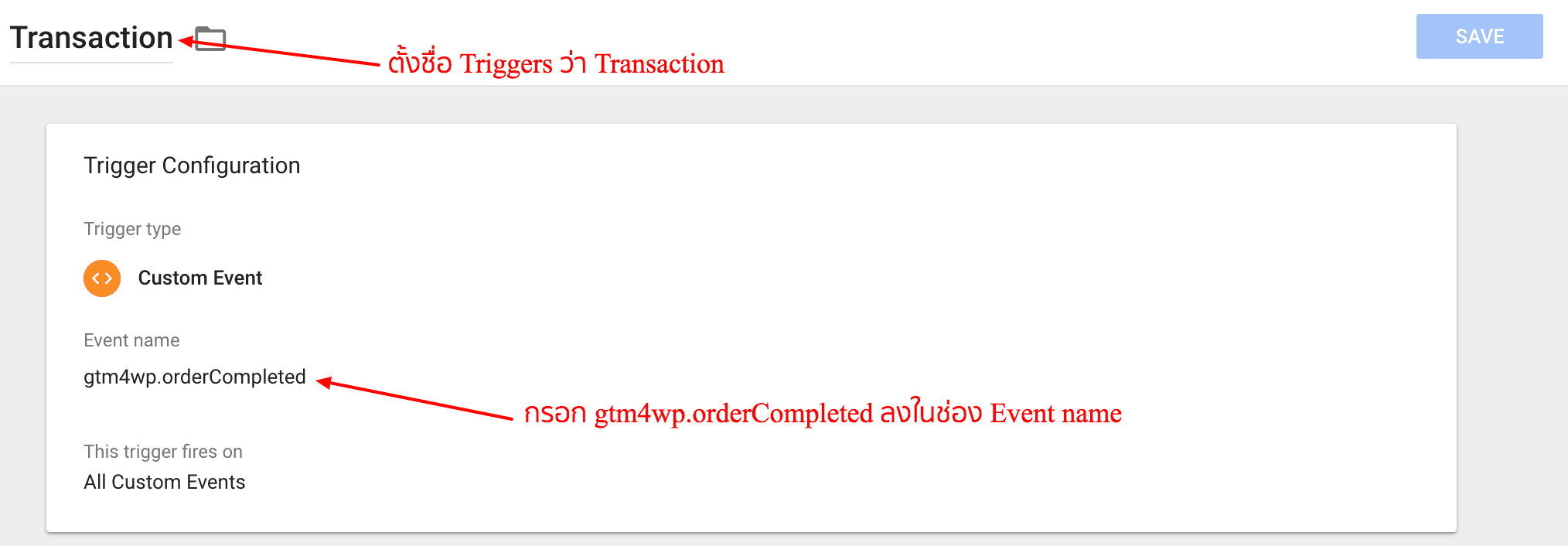
2.การกำหนดค่าทริกเกอร์ (Trigger Settings)

- ประเภททริกเกอร์ (Trigger Type) เลือกเป็น Custom Event
- เหตุการณ์ (Event name) เลือกเป็น gtm4wp.orderCompleted มันก็คือเหตุการณ์ตอนที่ลูกค้าสั่งสินค้าเสร็จแล้วนั่นเอง
- กด Save
3.สร้างแท็ก (Tag)

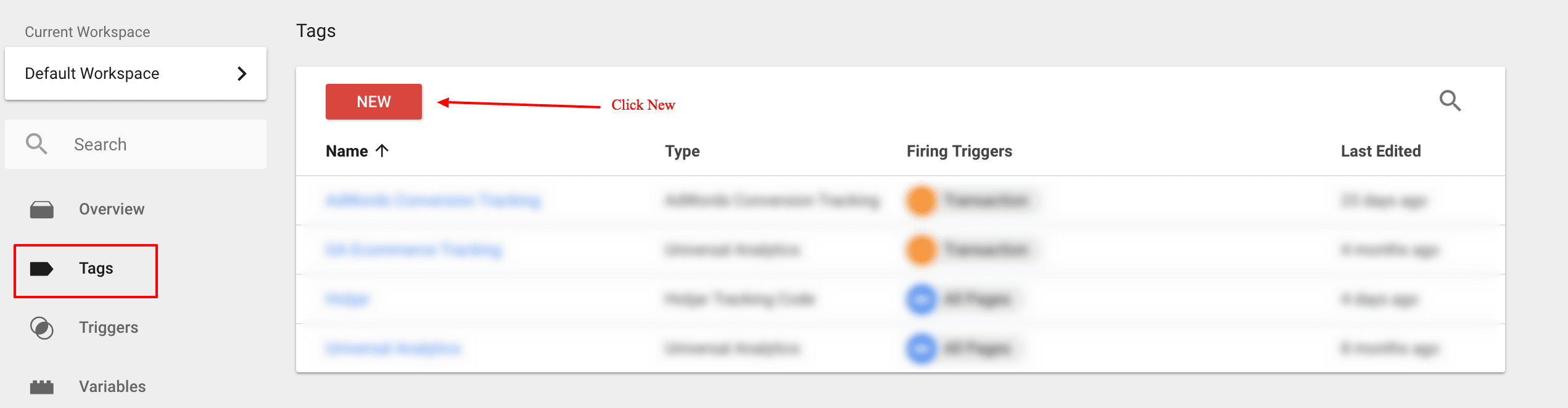
- เลือกแท็บ Tags
- กด NEW
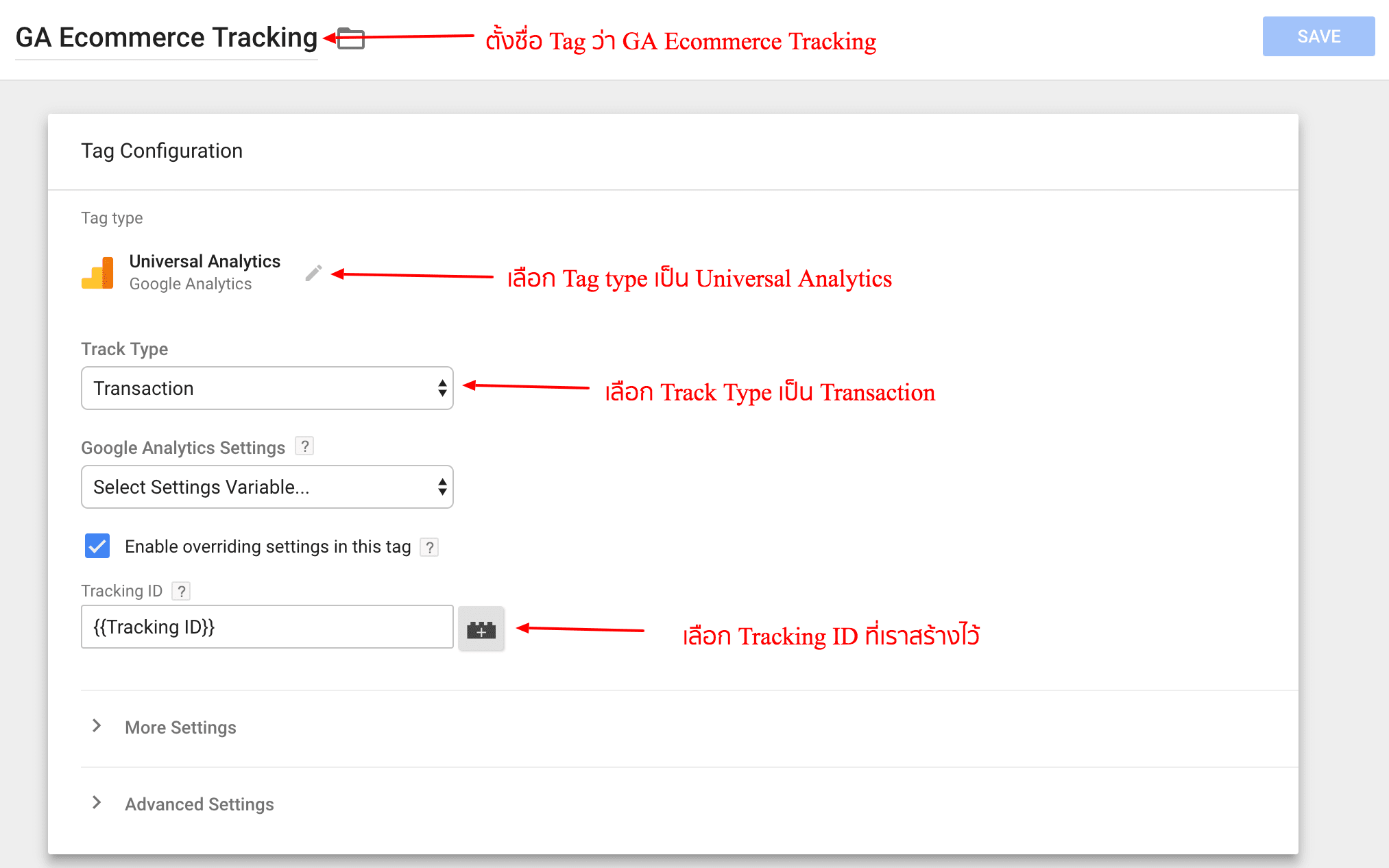
4.กำหนดค่าแท็ก Tags

- ตั้งชื่อ Tag ว่า GA Ecommerce Tracking
- เลือก Tag Type เป็น Universal Analytics
- เลือก Track Type เป็น Transaction
- ติ๊กถูกที่ช่อง Enable overriding settings in this tag
- เลือก Tracking ID ที่เราสร้างไว้ ถ้าใครไม่มีให้เลือก กลับไปอ่านและทำตามบทความนี้ Google Tag Manager สำหรับ WordPress
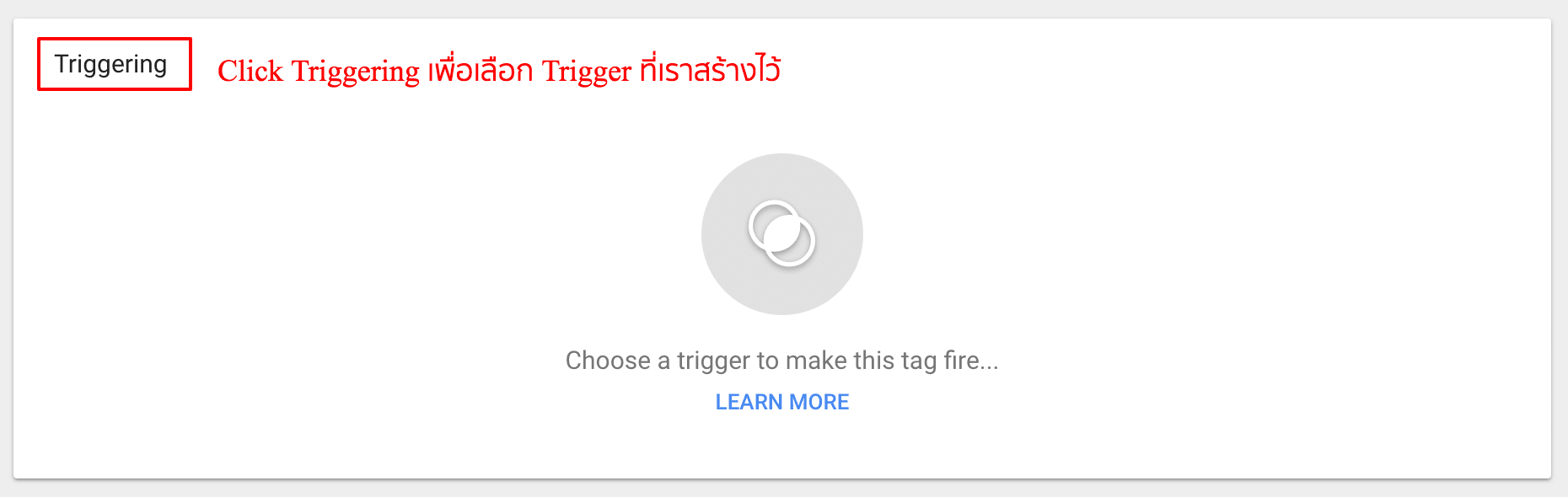
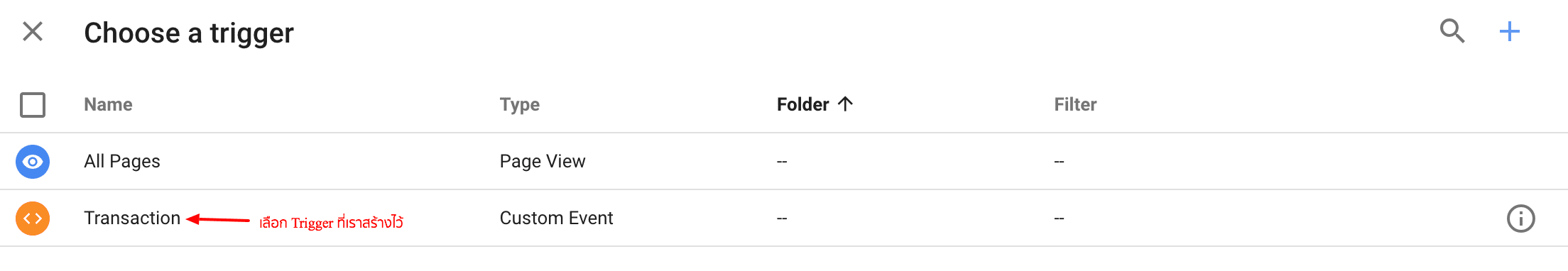
5.กำหนดทริกเกอร์ (Trigger)


- เลือก Trigger ที่เราสร้างไว้ (สร้างไว้ในขั้นตอนที่ 1)
- กด Save
6.ทดสอบว่า Tag เราทำงานได้ถูกต้องหรือไม่
- Click ปุ่ม PREVIEW (มุมขวาบนของจอข้าง ๆ ปุ่ม SUBMIT)
- ทดลองสั่งสินค้า กดชำระเงิน
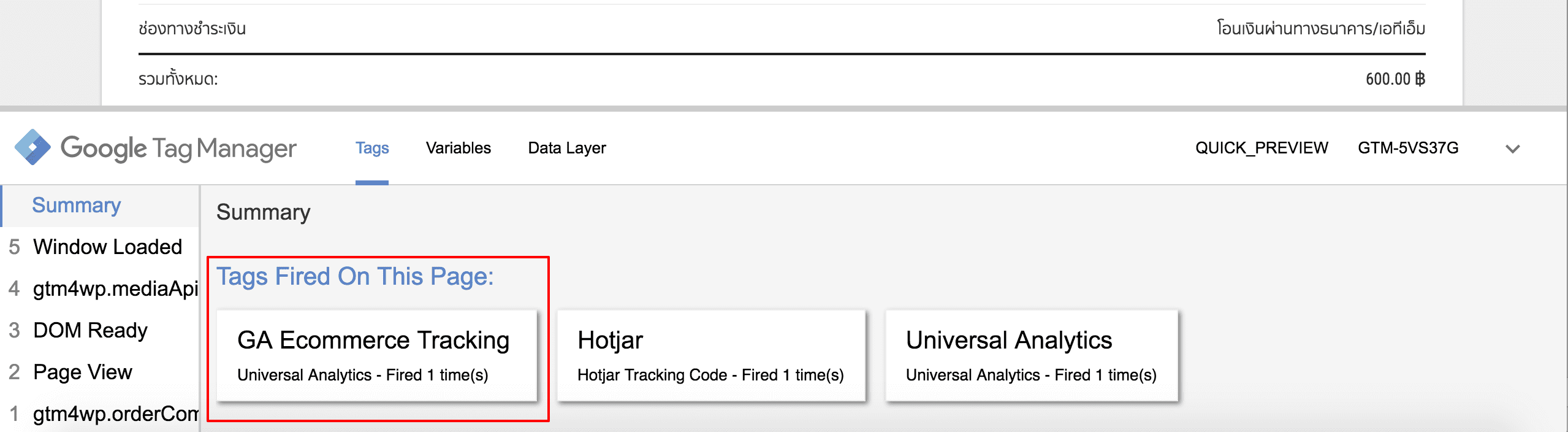
เมื่อระบบ Redirect เรามาที่หน้า Checkout complete ให้สังเกตุตรง Tags Fired On This Page: ตามภาพด้านล่าง ถ้ามี Tag GA Ecommerce Tracking ขึ้นมาแสดงว่าเราทำถูกต้อง ถ้าของใครไม่ขึ้นให้กลับไปตรวจดูว่าเราทำขั้นตอนไหนไม่ตรงตามที่ผมเขียนไว้หรือเปล่า

7.มาลองเช็คดูว่า Tracking ส่งค่าอะไรไปให้ Google Analytics บ้าง

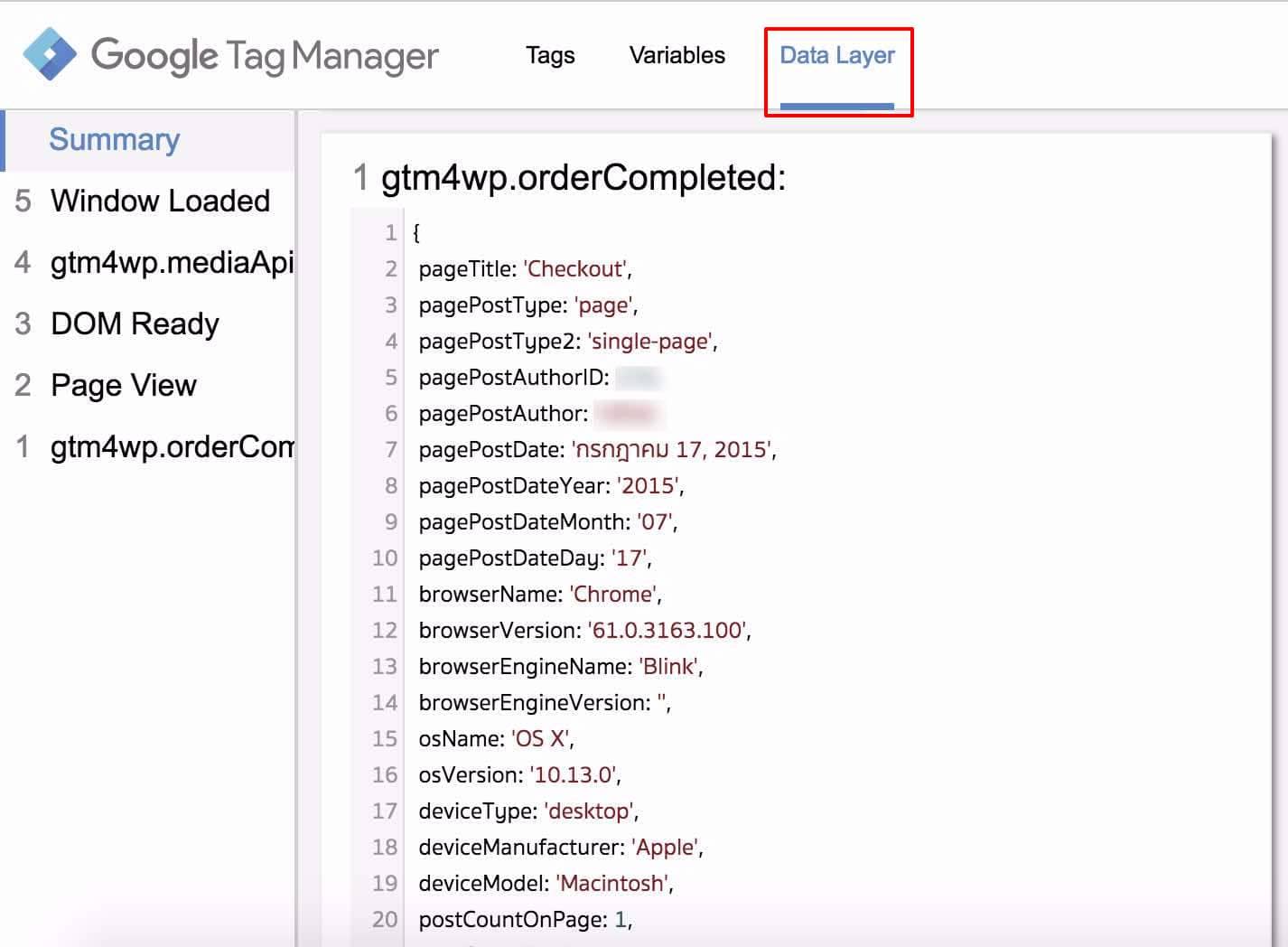
คลิกที่แท็บ Data Layer ตามภาพแล้วเลื่อนมาที่ section gtm4wp.orderCompleted เราจะเจอข้อมูลการสั่งซื้อของลูกค้าที่สั่งสินค้าเข้ามาโดยข้อมูลเหล่านี้จะถูกส่งไปเก็บที่ Google Analytics ของเรา มาลองดูว่ามีข้อมูลอะไรบ้างเช่น
- ชื่อสินค้าที่สั่งซื้อ
- ราคาสินค้า
- จำนวนที่สั่งซื้อ
- วันที่สั่งซื้อ
- ช่องทางการชำระเงิน
ถ้าเราตรวจดูแล้วมีข้อมูลเหล่านี้แสดงว่าเราทำงานได้ถูกต้องทั้งหมดแล้วครับ
ขั้นตอนสุดท้าย

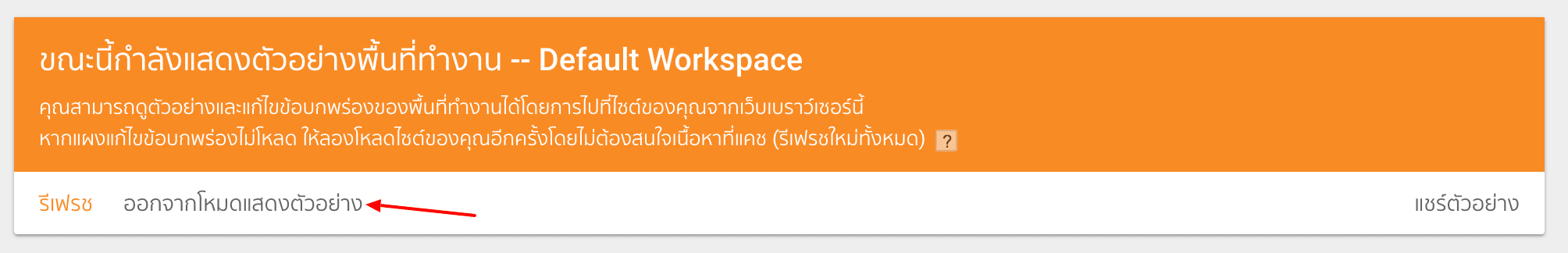
- กลับไปที่ Google Tag Manager และกด ออกจากโหมดแสดงตัวอย่าง ก็เป็นอันเรียบร้อย
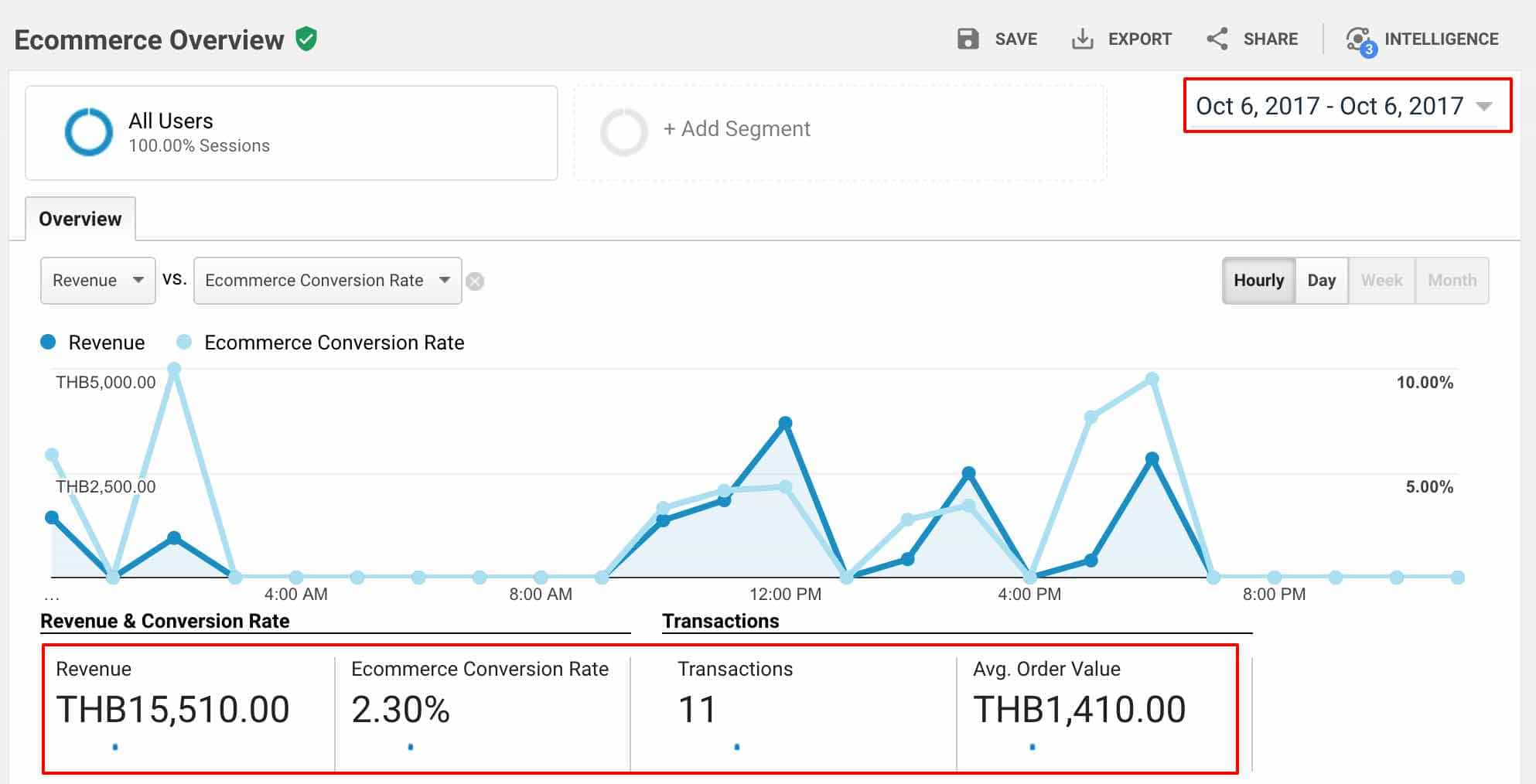
คราวนี้เราก็สามารถ track conversion ที่เกิดขึ้นในเว็บเราได้แล้วต่อไปก็ไปวิเคราะห์ข้อมูลต่อได้ที่ Google Analytics โดยเข้าไปที่เมนู Ecommerce > Overview เลือกช่วงวันที่ที่เราต้องการดู จากภาพผมเลือกเป็นวันที่ 6 ตุลาคม 2017

จบแล้ว
หวังว่าจะทำตามกันได้ทุกคนนะครับ คงไม่ยากเนอะ ทำครั้งแรก ๆ อาจจะยังงง ๆ อยู่ ทำบ่อย ๆ เดี๋ยวก็จะคล่องขึ้นเองครับ ใครทำแล้วเว็บได้ Conversion Rate สูง ๆ ก็มาเล่าให้ผมฟังบ้างนะครับว่าทำยังไง บทความนี้ก็จบเพียงเท่านี้ครับ
หากอ่านแล้วชอบบทความจาก CodingDee ก็ฝาก กดไลค์เพจ ด้วยนะครับ จะได้ไม่พลาดข่าวสารเทคนิคดี ๆ จากเรา หรือติดปัญหาตรงไหนก็คอมเมนต์ไว้ด้านล่างนี้ได้ ไว้พบกันบทความต่อไปครับ



















