Rank Math SEO ปลั๊กอินที่มาเติมเต็มส่วนที่ Yoast ไม่มี บทความนี้ ผมจะพาผู้อ่านไปดูว่าทำไม Rank Math SEO ถึงดีกว่า Yoast SEO
ยาวไป? เลือกอ่านตามหัวข้อ
ทำไม Rank Math SEO ถึงดีกว่า Yoast SEO
- มีฟีเจอร์ที่ Support WooCommerce ได้ดีกว่า ส่วน Yoast ไม่มี หากอยากได้ต้องลง Plugin เสริม
- มีฟีเจอร์ 404 Monitor ซึ่ง Yoast ไม่มี (เวอร์ชั่น Premium มี)
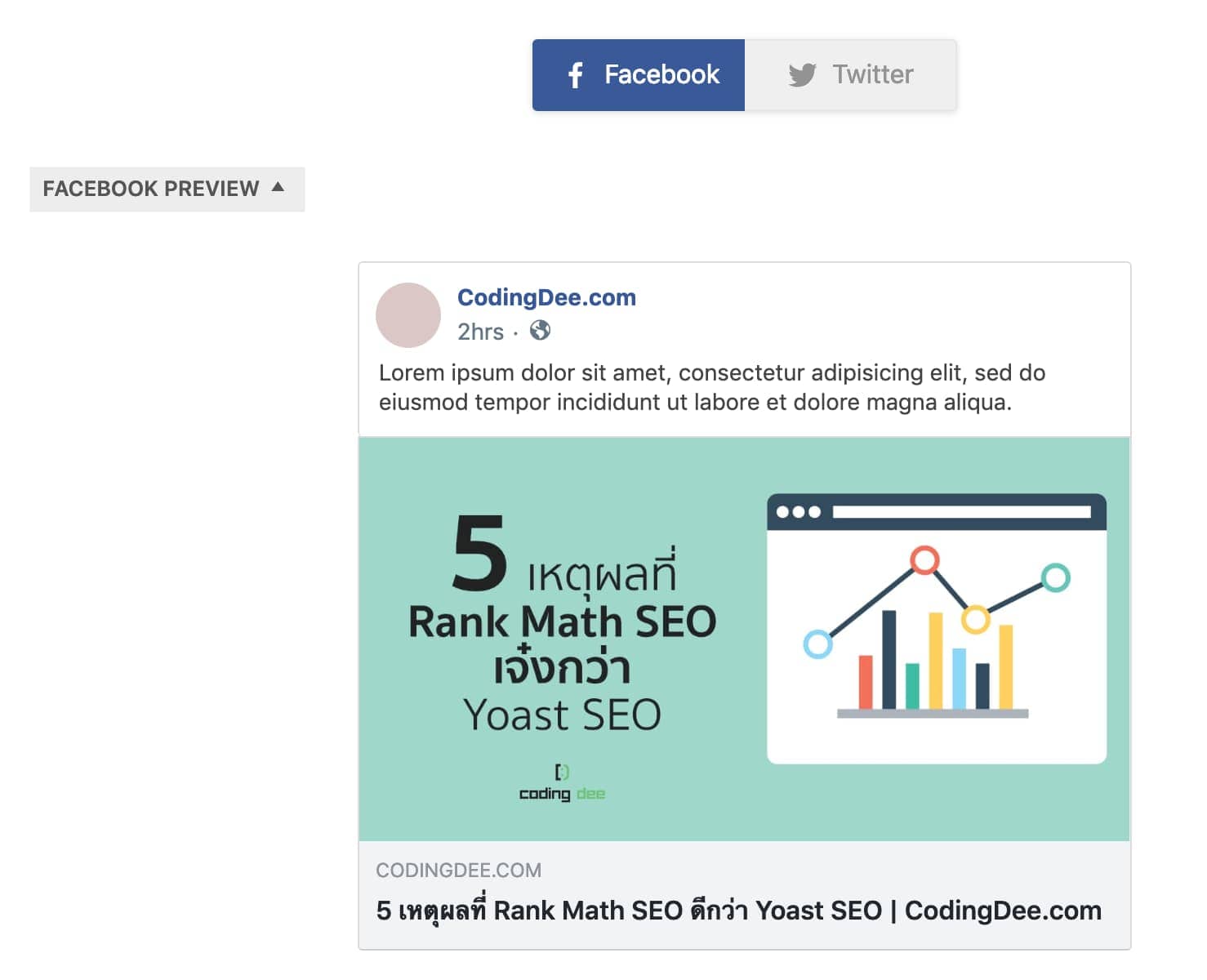
- Social Preview สามารถแสดงผลตัวอย่างเมื่อเรานำบทความไปแชร์ผ่าน social media ได้
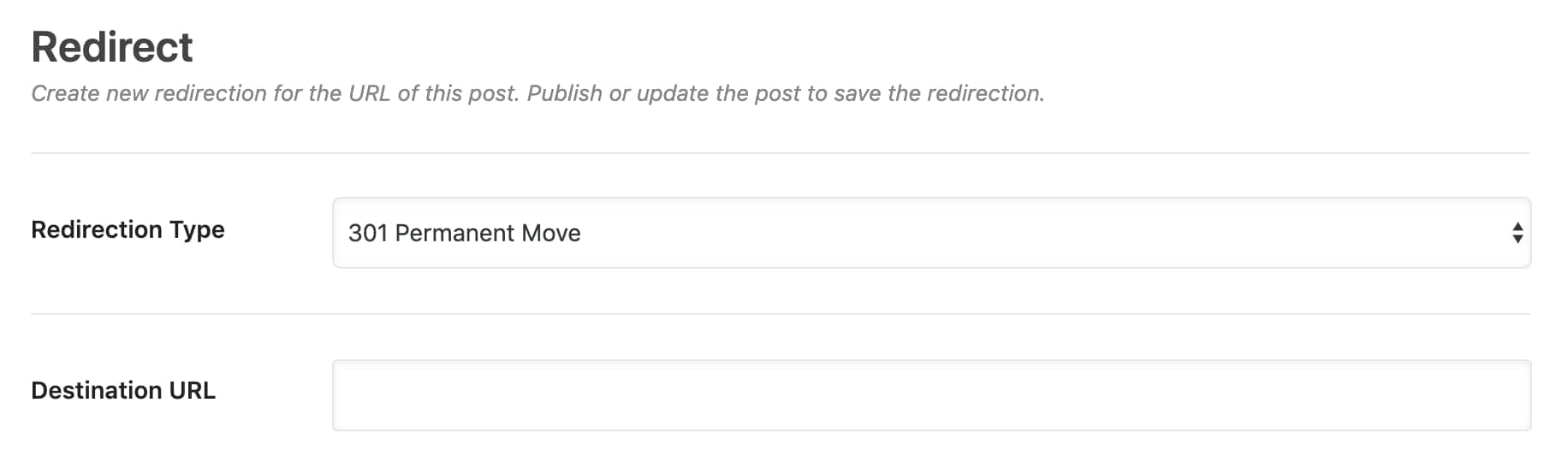
- Redirection สามารถตั้ง redirect ได้ในหน้าบทความที่ต้องการ ซึ่ง Yoast ไม่มี (เวอร์ชั่น Premium มี)
- เบื่อ Yoast แล้วอยากลองอะไรใหม่ ๆ
ก่อนจะไปต่อบทความนี้ค่อนข้างยาว แนะนำให้ bookmark เก็บไว้ก่อนนะครับเผื่ออ่านไม่จบจะได้กลับมาอ่านต่อภายหลัง
ส่วนตัวผมจากที่ลองใช้ Rank Math มาสักระยะพบว่า UX&UI ออกแบบมาคล้ายคลึงกันกับ Yoast แต่มีบางจุดที่สวยและใช้งานง่ายกว่า และมีบางฟีเจอร์ที่ Yoast ในเวอร์ชั่นฟรีไม่มีแต่ Rank Math มี เรียกได้ว่าปลั๊กอินนี้มาเติมเต็มให้โดยที่ไม่ต้องเสียเงินซื้อ Yoast Premium เลย
อ่านมาถึงตรงนี้หากใครยังคงอยากใช้ Yoast ต่อไปก็ไม่ว่ากันแต่หากอยากรู้ว่าหน้าตาการใช้งานและฟีเจอร์ต่างๆของ Rank Math SEO เป็นอย่างไรก็เชิญอ่านต่อได้ตามอัธยาศัยครับ

WordPress SEO Plugin – Rank Math
หากใคร ดาวน์โหลด แล้วก็ไปต่อที่การตั้งค่าด้านล่างได้เลยครับ
วิธีตั้งค่า Rank Math
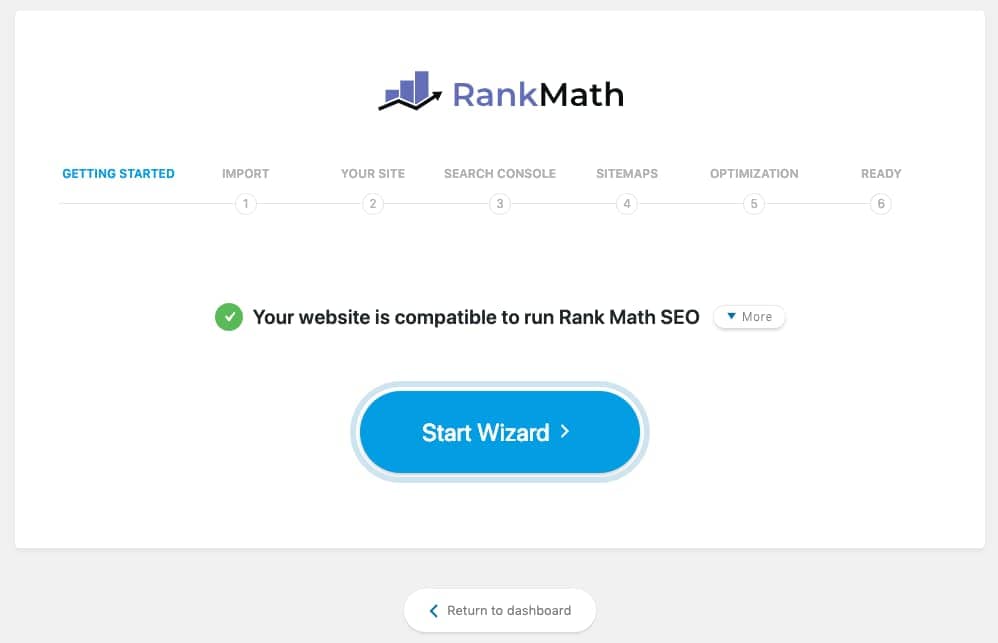
Getting Started
หลังจาก Activate ปลั๊กอิน Rank Math SEO แล้วตัวปลั๊กอินจะนำเราเข้าสู่ขั้นตอนการตั้งค่าเริ่มต้นตามภาพให้เราคลิกที่ปุ่ม Start Wizard
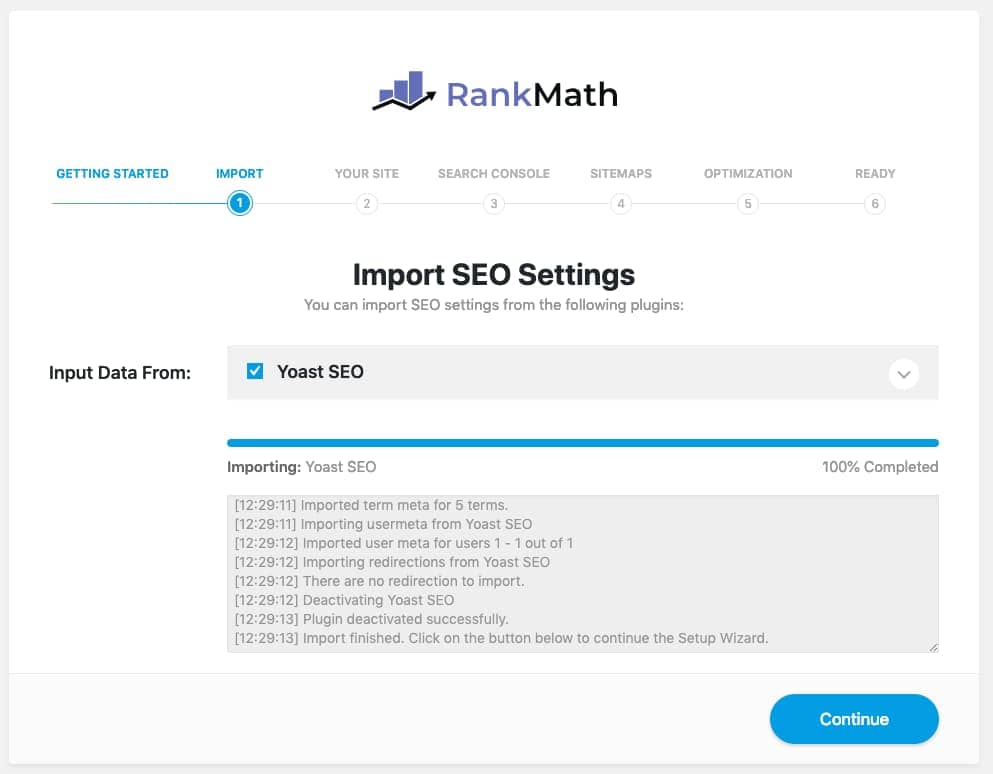
Import SEO Settings
ในขั้นตอนนี้ปลั๊กอินจะตรวจเช็คว่าเราใช้ Yoast SEO อยู่หรือไม่หากใช้อยู่ ปลั๊กอินจะทำการ Import การตั้งค่าต่างๆ จาก Yoast มาให้อัตโนมัติ รอสักครู่หลังจาก Import เสร็จแล้วให้เราคลิกที่ปุ่ม Continue

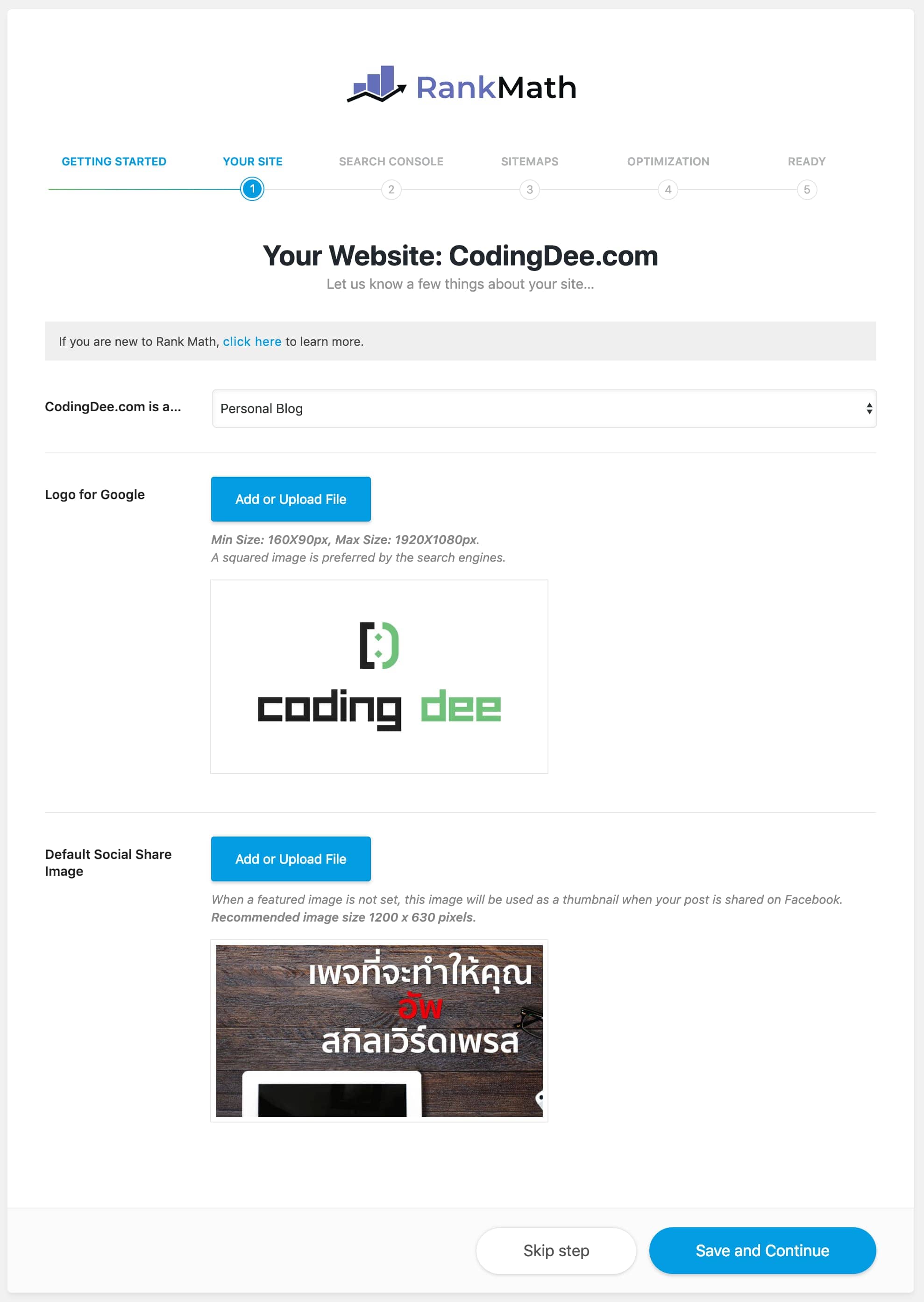
Your Site
สำหรับขั้นตอนนี้ปลั๊กอินจะให้เราระบุข้อมูลเบื้องต้นเกี่ยวกับเว็บไซต์เรา จากภาพตัวอย่างผมเลือก Personal Blog และในส่วนของ Logo และรูปภาพขนาดต่าง ๆ ให้เรา Upload ตามที่ปลั๊กอินแนะนำได้เลย
- Logo for Google ในส่วนนี้จะเป็นภาพ logo เว็บของเราที่จะแสดงเวลาที่เราค้นหาผ่าน google ขนาดที่แนะนำคือ 160x90px – 1920x1080px
- Default Social Share Image รูปในส่วนนี้จะถูกดึงไปแสดงเมื่อเรานำบทความหรือหน้าเว็บเราไปโพสต์ทาง Social Media ต่าง ๆ แล้วเราไม่ได้กำหนดรูปปกของบทความไว้
เมื่อตั้งค่าเสร็จแล้วให้เราคลิกที่ปุ่ม Save and Continue เพื่อไปยังขั้นตอนต่อไปครับ

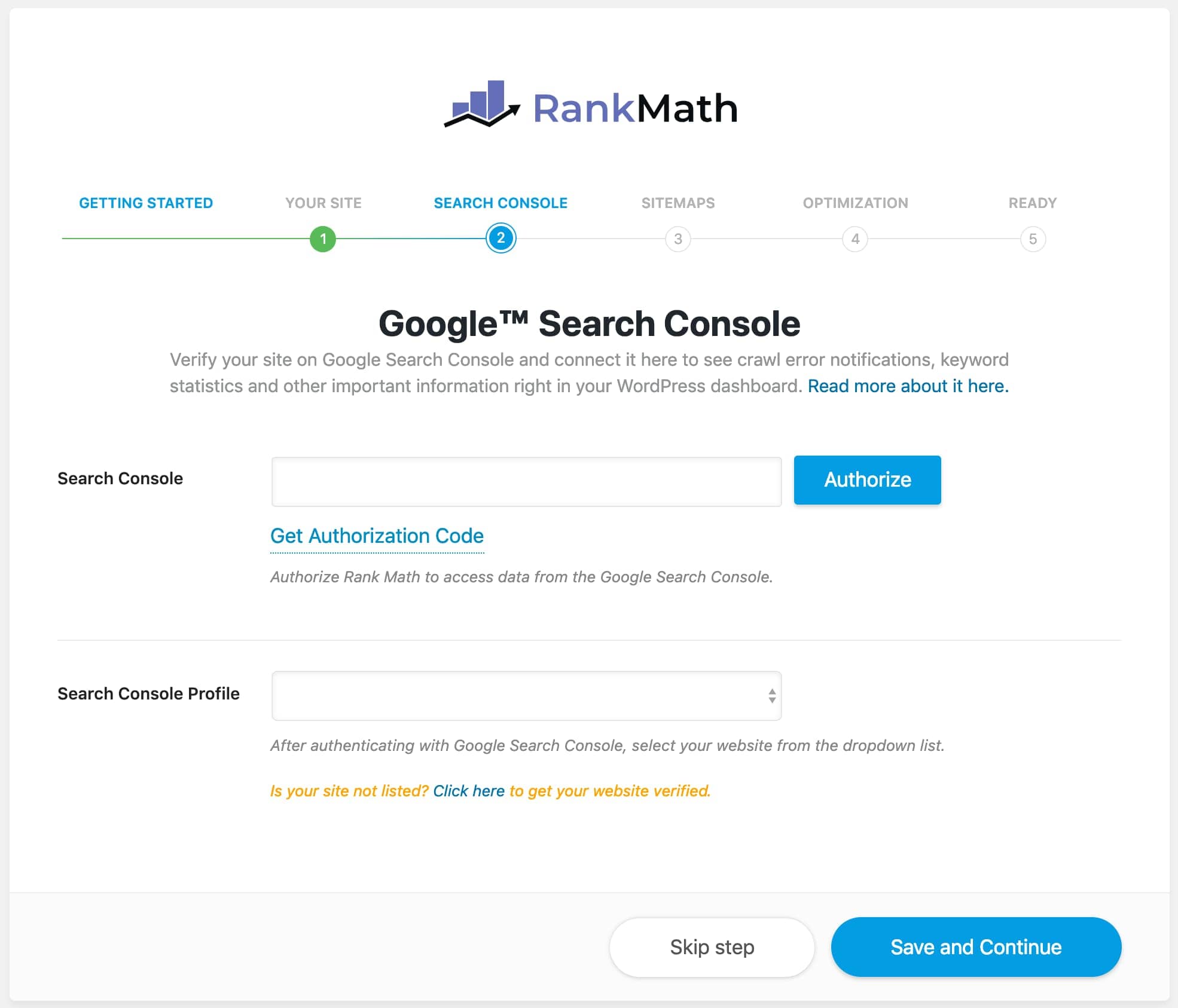
เชื่อมต่อกับ Google Search Console
สำหรับขั้นตอนนี้ปลั๊กอินจะแนะนำให้เราเชื่อม Google search console เข้ากับตัวปลั๊กอิน ส่วนตัวผมไม่ต้องการเชื่อม ผมเลยคลิกที่ Skip step หากใครต้องการเชื่อม google search console กับตัวปลั๊กอินให้คลิกที่ Get Authorization Code แล้วทำตามขั้นตอนที่ปลั๊กอินแนะนำได้เลยครับ หลักจากนั้นให้คลิกที่ปุ่ม Save and Continue เพื่อไปยังขั้นตอนถัดไปได้เลย

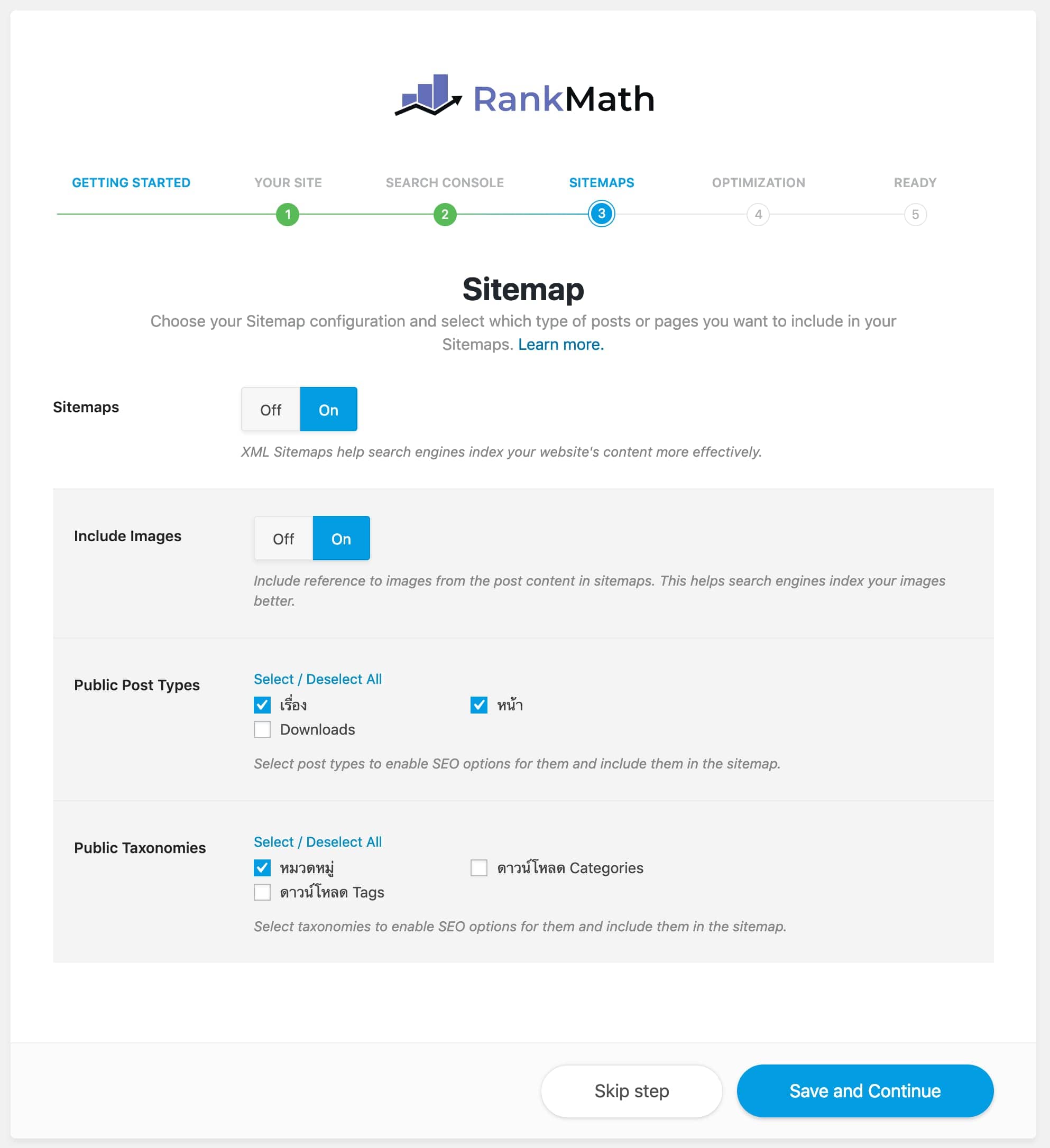
Sitemaps
ในขั้นตอนนี้ปลั๊กอินจะให้เราตั้งค่า sitemaps โดยแบ่งตามทีละหัวข้อดังนี้
- Sitemaps ส่วนนี้สำหรับใครที่ต้องการใช้ sitemaps ที่ตัวปลั๊กอินมีมาให้ให้เลือกเป็น On แต่ถ้าใครไม่ต้องการอยากใช้ sitemaps ที่ปลั๊กอิน sitemaps อื่นๆสร้างให้ให้เลือก Off แล้วกด Save and Continue ได้เลย
- Include Images ส่วนนี้ผมแนะนำให้เลือก On เพื่อช่วยให้ search engine index รูปภาพในเว็บไซต์ของเราได้ง่ายขึ้น
- Public Post Types และ Public Taxonomies ส่วนนี้ให้เราเลือกตามที่เราต้องการได้เลยว่าต้องการให้ post types อะไรรวมอยู่ใน sitemaps บ้างหรือจะเลือกตามผมก็ได้ครับ
ปล. หากใครจะใช้ sitemaps ของ rank math อย่าลืมไปอัพเดท sitemap ใน google search console ใหม่ด้วยนะครับ

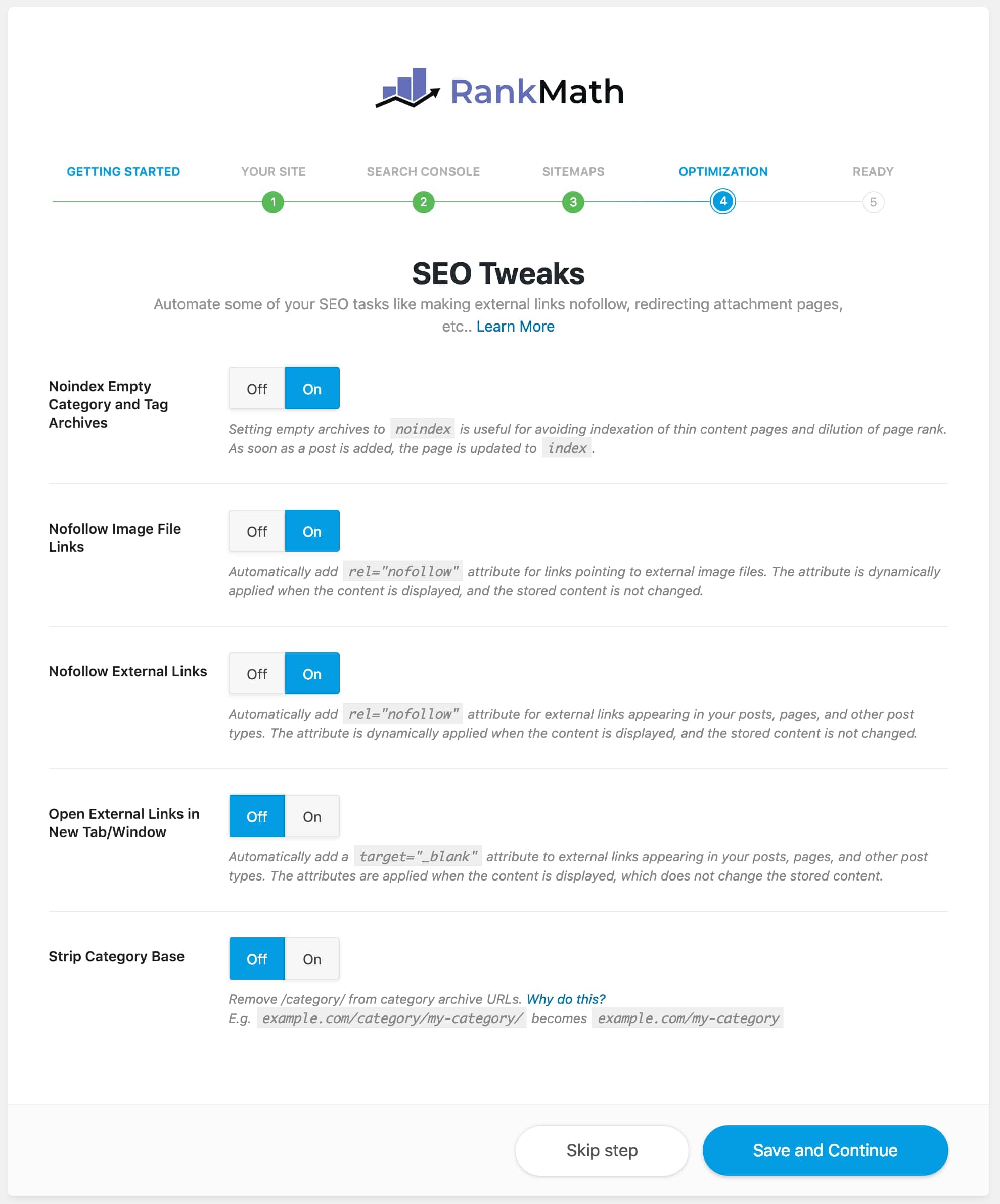
Rank Math SEO Tweaks
สำหรับส่วนนี้จะเป็นส่วนจะเป็นการตั้ง noindex nofollow หมวดหมู่ในส่วนของ category images หรือ tags ต่าง ๆ เช่น nofollow ลิงก์ที่ลิงก์ออกไปนอกเว็บเรา เป็นต้น
ในส่วนของ Open new tab/Window ผมแนะนำให้เลือก Off ปิดไว้นะครับเพราะ Chrome เวอร์ชั่นใหม่มันจะบล๊อคไม่ให้เปิด tab ใหม่ครับ ถ้าเรา On ไว้ เวลา User ที่เข้าใช้งานเว็บเราแล้วคลิกที่ลิงก์มันจะทำให้เปิดไม่ขึ้น บางคนอาจจะไม่รู้ user ก็จะปิดเว็บเราไปโดยปริยาย ซึ่งอาจจะส่งผลเสียต่อ user experience และ time onsite ครับ

Your Site Ready
การตั้งค่าเบื้องต้นก็เสร็จเพียงเท่านี้ครับ เว็บเราก็พร้อมใช้งานแล้ว แต่ผมแนะนำให้ตั้งค่าเพิ่มเติมอีกนิด โดยคลิกที่ปุ่ม Setup Advanced Options
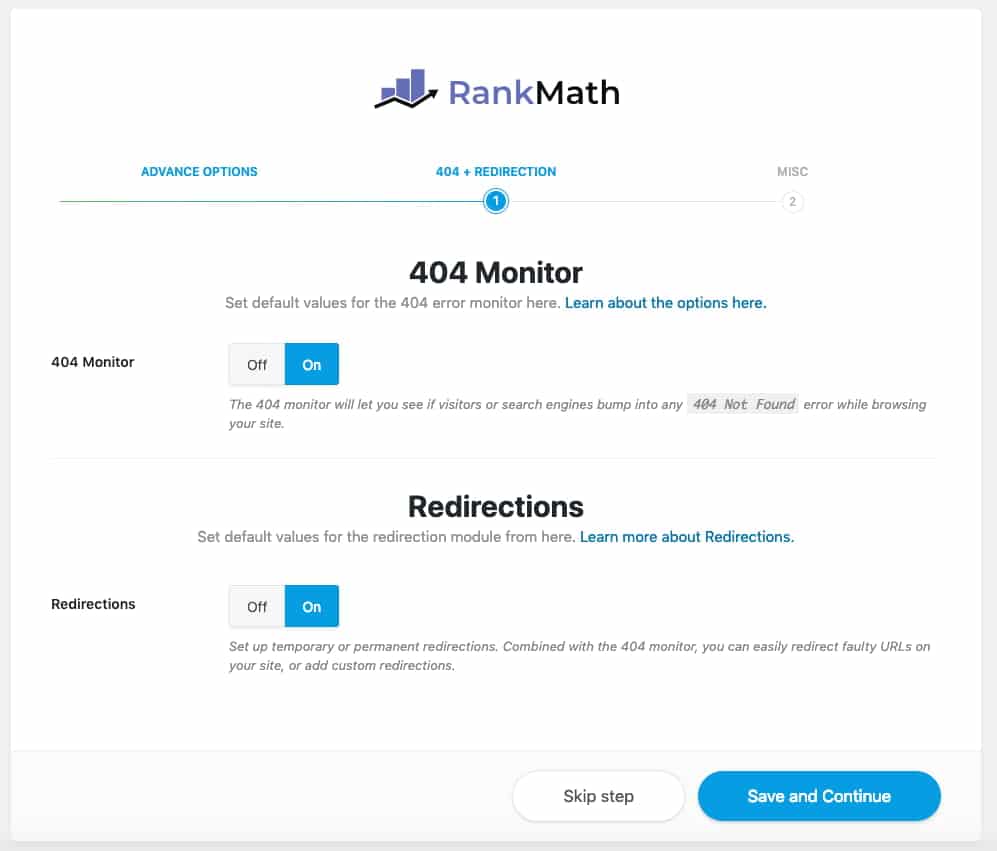
Advance Options

404 Monitor
ส่วนนี้เป็นส่วนที่ไม่มีใน Yoast หากอยากได้ต้องซื้อเวอร์ชั่น Pro โดยส่วนนี้จะช่วย Monitor ลิงก์ภายในเว็บให้เราว่ามีลิงก์ไหนเป็นลิงก์เสียบ้าง ผมแนะนำให้เปิดไว้ครับช่วยทุ่นแรงเราได้เยอะเลย ไม่ต้องไปคอยดูใน Search Console ให้เสียเวลา

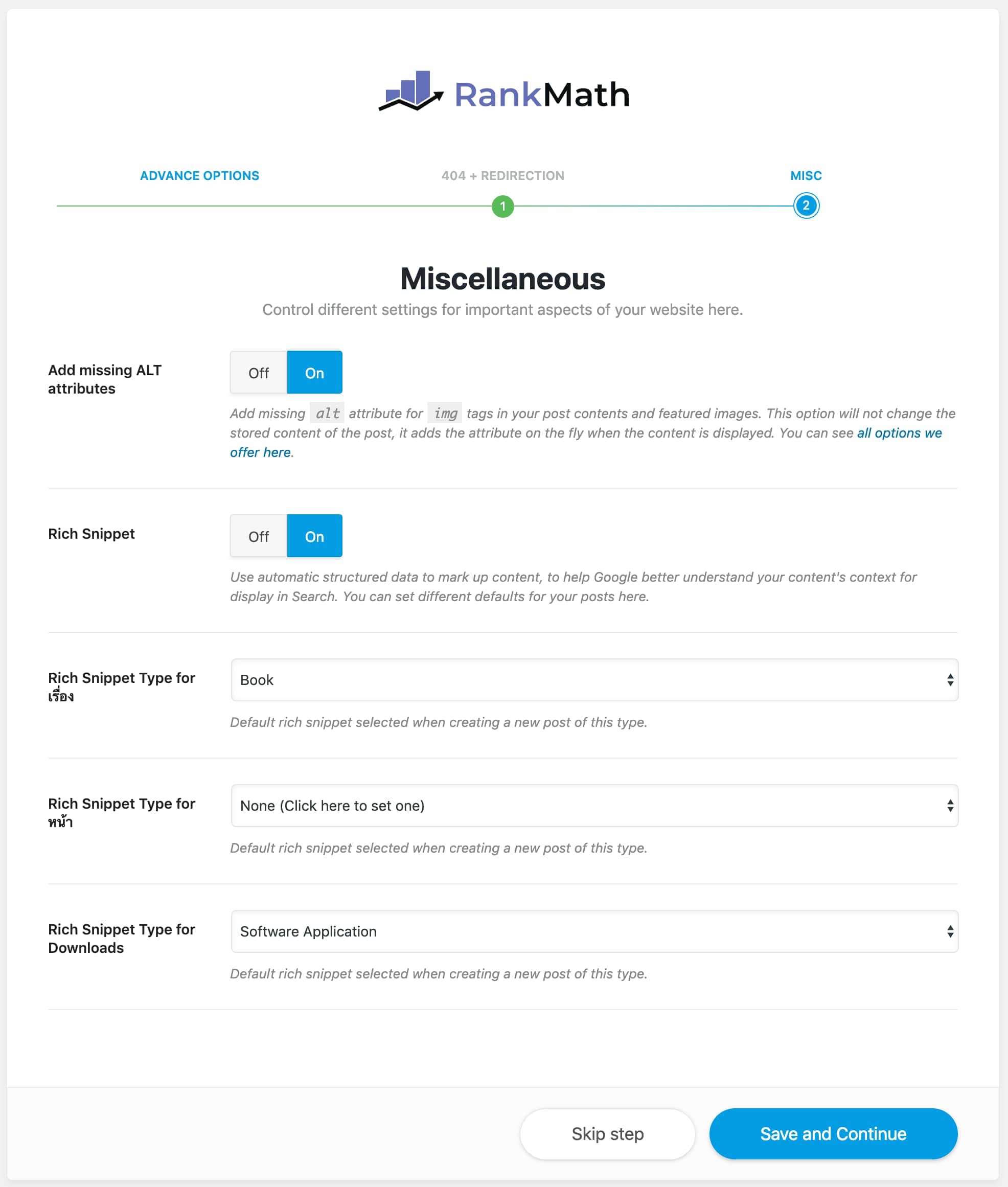
Miscellaneous
ในส่วน miscellaneous ก็จะมีให้เรากำหนด Rich Snippet สำหรับ Post Types ต่าง ๆ ด้วย เลือกตามประเภทของ post types ที่เราต้องการได้เลยครับ เสร็จแล้วคลิกที่ปุ่ม Save and Continue เป็นอันจบการตั้งค่าทั้งหมด
หากอ่านแล้วชอบบทความจาก CodingDee ก็ฝาก กดไลค์เพจ ด้วยนะครับ จะได้ไม่พลาดข่าวสารเทคนิคดี ๆ จากเรา หรือติดปัญหาตรงไหนก็คอมเมนต์ไว้ด้านล่างนี้ได้ ไว้พบกันบทความต่อไปครับ