
บทความนี้ผมจะมาแบ่งปันวิธีการทำ http authentication ให้กับ wp-login โดยไม่ต้องใช้ plugin กันครับ มีอยู่ไม่กี่ขั้นตอน ง่าย ๆ เลย….
บอกก่อนว่าผมเป็นคนประเภทที่พยายามใช้ plugin ให้น้อยที่สุดเท่าที่จะเป็นไปได้ อะไรไม่จำเป็นจริง ๆ จะไม่ใช้เลย เพราะ plugin ยิ่งเยอะเท่าไหร่ก็ส่งผลต่อ performance เว็บเรามากเท่านั้น
วิธีที่จะป้องกัน wp-login เนี่ยถ้าใช้ plugin มันก็มีให้เลือกหลายวิธีไม่ว่าจะเป็น captcha เพื่อป้องกัน Bruteforce หรือ hide wp-login ซ่อนไฟล์ login เป็นชื่ออื่น หรือเปลี่ยน url เข้าหลังบ้าน หรือ ….. วิธีอื่น ๆ อีกเยอะแยะไปหมดสุดท้ายผมก็ไปเจอวิธี ป้องกัน wp-login ด้วย http authentication มา หลังจากลองใช้ดูแล้วก็รู้สึกว่า เออมันก็เจ๋งดีแฮะ ไม่ต้องใช้ plugin มาให้หน่วงเว็บเราเลยแถมขั้นตอนการทำก็ไม่ยุ่งยากมีอยู่ไม่กี่ขั้นตอนเองเลยอยากเอามาแบ่งปันให้คนอื่นหรือใครที่ไม่อยากใช้ plugin เยอะ ๆ เหมือนผมได้ลองเอาไปใช้กันดูครับ
ยาวไป? เลือกอ่านตามหัวข้อ
มาดูขั้นตอนการทำ http authentication ว่ามีอะไรบ้าง
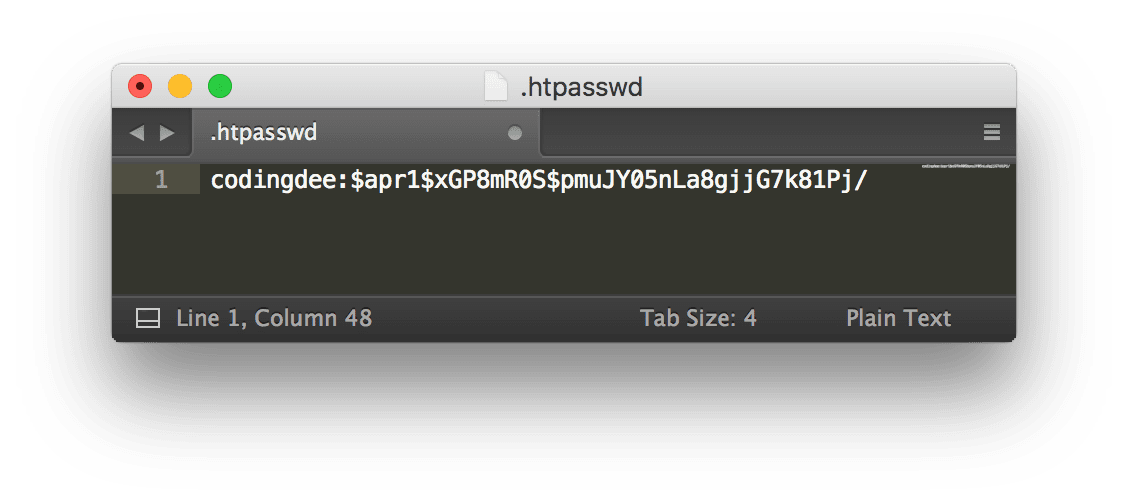
1.สร้างไฟล์ชื่อว่า .htpasswd
โดยไฟล์นี้เราจะเอาไว้เก็บ username และ password สำหรับเข้าถึงไฟล์ wp-login
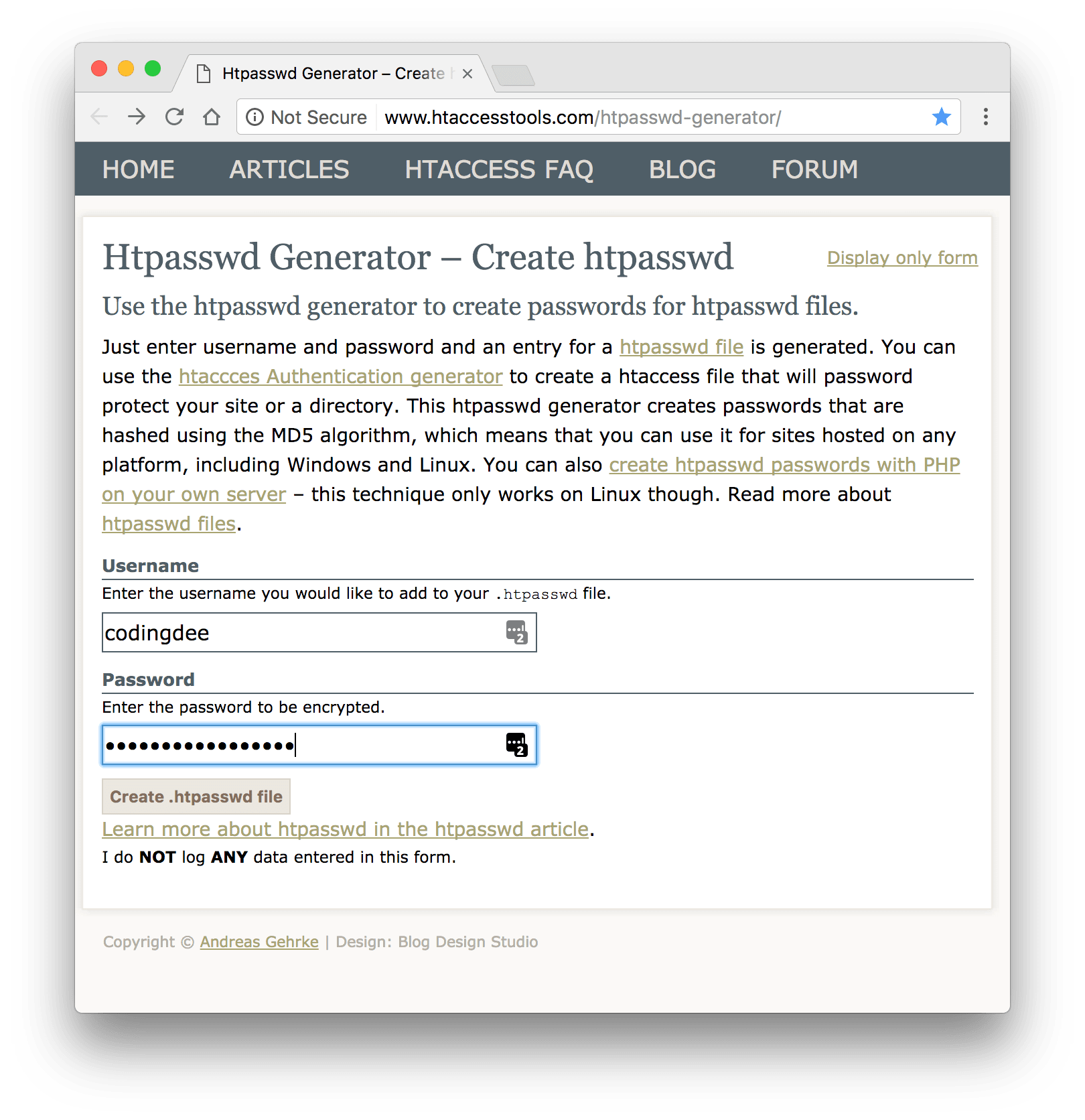
2.สร้าง username & password
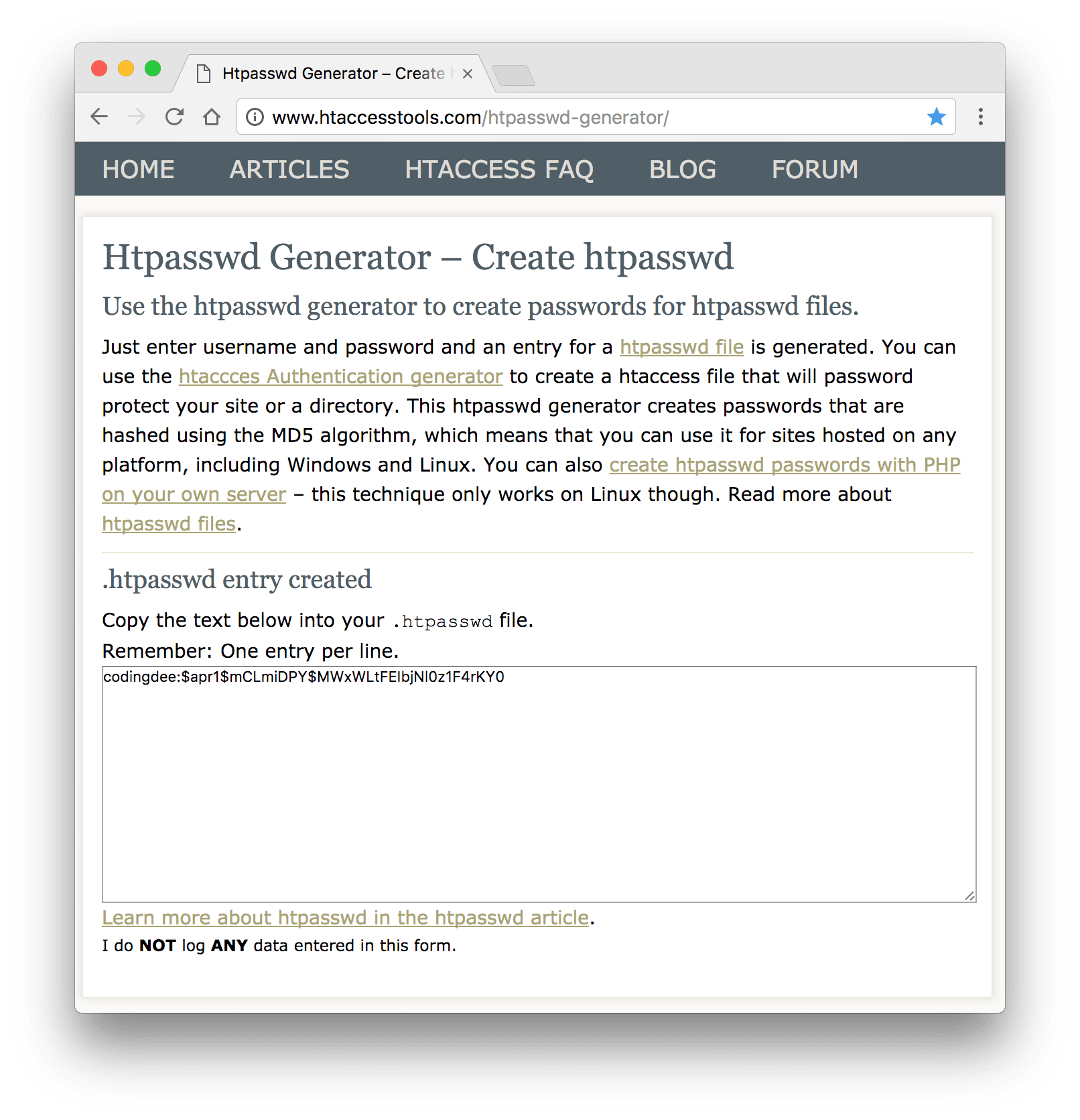
Htpasswd Generator คลิก


3.copy username & password ที่ได้มาใส่ในไฟล์ .htpasswd

เพิ่ม code ข้างล่างนี้เข้าไปใน .htaccess
# Stop Apache from serving .ht* files Order allow,deny Deny from all # Protect wp-login AuthUserFile home/path/to/public_html/.htpasswd AuthName "Private access" AuthType Basic require user codingdee
ตรง path ของไฟล์แต่ละคนอาจจะไม่เหมือนกันผมมีวิธีดูว่า path ของเว็บเราคืออะไร ให้ทำตามนี้
สร้างไฟล์ชื่อ test-path.php และเอา code ข้างล่างนี้ไปใส่
<?php $dir = dirname(__FILE__); echo $dir . "/.htpasswd"; ?>
upload ไว้ที่ folder public_html แล้วลองเปิดไฟล์ผ่าน webbrowser ดู เช่น yourdomain.com/test-path.php
copy path ที่ได้มาใส่ในไฟล์ .htaccess ที่ผมตัวหนาไว้ ตรง AuthUserFile
AuthUserFile /home/path/to/public_html/.htpasswd
ส่วนตรง require user ใส่ชื่อ username ของตัวเองลงไป จากตัวอย่างที่ผมตั้งคือ codingdee
requireuser codingdee
เสร็จแล้วอย่าลืมลบไฟล์ test-path ที่เรา upload ขึ้นไปทิ้งด้วยนะครับ
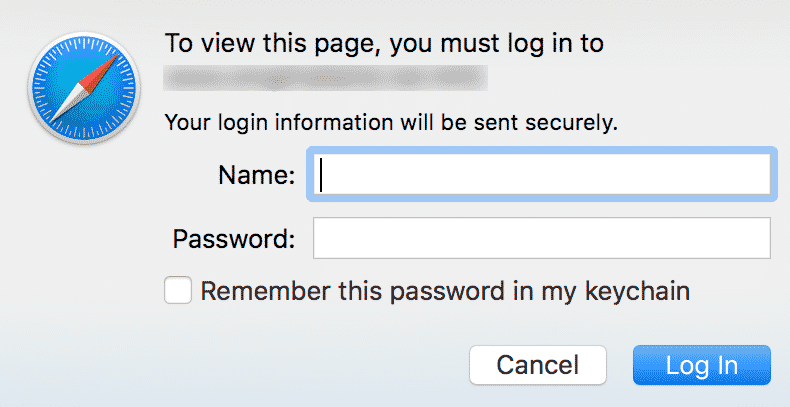
ลองเข้า yourdomain.com/wp-admin ก็จะเจอหน้าต่างสำหรับใส่ password

จบแล้ว
ลองนำไปใช้กันดูครับ หากอ่านแล้วชอบบทความจาก CodingDee ก็ฝาก กดไลค์เพจ ด้วยนะครับ จะได้ไม่พลาดข่าวสารเทคนิคดี ๆ จากเรา หรือติดปัญหาตรงไหนก็คอมเมนต์ไว้ด้านล่างนี้ได้ ไว้พบกันบทความต่อไปครับ

















