
Live Chat WordPress จริง ๆ แล้วมีน้องคนนึงทักเข้ามาในเพจนานแล้วให้ผมเขียนเรื่องนี้ แต่เนื่องจากปลายปีที่ผ่านมาผมยุ่งมาก ๆ เลยไม่ได้เขียนให้ เริ่มปีใหม่มาเลยจะเคลียร์บทความที่ค้างคากับลูกเพจไว้สักหน่อย (ค้างอยู่หลายคนมาก)
ยาวไป? เลือกอ่านตามหัวข้อ
Live Chat WordPress Chat ง่าย ๆ ด้วย Facebook Messenger แบบไม่ต้องใช้ปลั๊กอิน
WordPress มีปลั๊กอินสำหรับที่สามารถทำ chat อยู่หลายตัวก็จริงแต่ผมเองเป็นประเภทที่ไม่ชอบลงปลั๊กอิน (ถ้าไม่จำเป็น) ซึ่งเมื่อปลายปีที่ผ่านมาเฟสบุ๊คเองก็ปล่อยฟีเจอร์สำหรับให้ลูกค้าที่เข้าเว็บมาสามารถ chat ผ่านหน้าเว็บได้เลยโดยที่เราแทบจะไม่ต้องทำอะไรเลยมีขั้นตอนเล็ก ๆ น้อย ๆสำหรับเปิดใช้งานซึ่งตรงกับความต้องการของผมมาก
ผมเลยทดลองนำมาติดใส่ CodingDee.com ดูซะเลยใช้เวลาจริง ๆ ไม่เกิน 5 นาทีก็เสร็จแล้วหากใครอยากลองทำบ้างก็สามารถทำตามขั้นตอนด้านล่างนี้ได้เลยครับ
ข้อกำหนดในการใช้งานมี 3 ข้อ
- เว็บที่จะใช้งาน Messenger ได้ต้องติดตั้ง HTTPS แล้วเท่านั้น
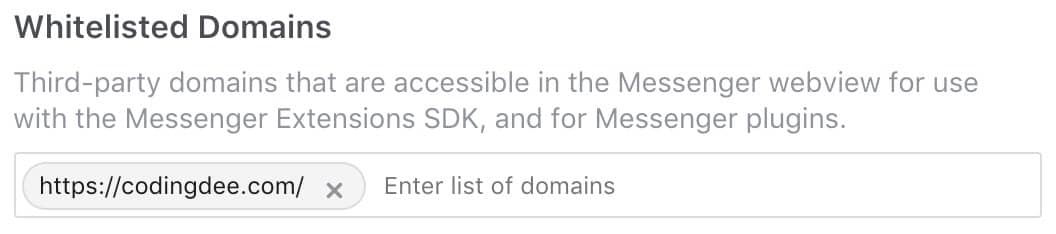
- ใช้ชื่อโดเมนเท่านั้น เช่น https://codingdee.com สำหรับการใส่ไว้ในไวท์ลิสต์
- ไม่รองรับที่อยู่ IP และ localhost สำหรับการใส่ไว้ในไวท์ลิสต์
วิธีในการติดตั้งมีอยู่ 3 ขั้นตอนง่ายมาก
1.เราต้องมี App ID สำหรับจะใช้งานกันก่อนใครยังไม่มีไปสร้างมาก่อนนะครับ สร้าง App
2.เพิ่มโดเมนเราเข้าไว้ใน Whitelist โดยเข้าไปที่เพจที่เราต้องการแล้วเลือก การตั้งค่า > แพลตฟอร์ม Messenger > Whitelisted Domains > กรอกชื่อโดเมนของเราลงไป

3.นำ Code ด้านล่างนี้ไปใส่โดย facebook แนะนำให้เราใส่ไว้ใน Tag Body
<script>
window.fbAsyncInit = function() {
FB.init({
appId : 'YOUR-APP-ID',
autoLogAppEvents : true,
xfbml : true,
version : 'v2.11'
});
};
(function(d, s, id){
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) {return;}
js = d.createElement(s); js.id = id;
js.src = "https://connect.facebook.net/th_TH/sdk.js";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));
</script>
<div class="fb-customerchat" page_id="YOUR-PAGE-ID"></div>
วิธีดูเพจไอดี
จริง ๆ แล้วไอดีเพจมันก็ดูในเพจเราได้เลยนะแต่สำหรับใครที่หาไม่เจอผมมีอีกวิธีที่ง่ายขึ้น เข้าไปที่เว็บนี้ findmyfbid.com แล้วกรอก url ของเพจเราลงไปเช่น https://www.facebook.com/ชื่อเพจ แค่นี้เราก็จะได้เพจไอดีมาแล้ว
ทดลองใช้งานจริง
ถ้าทำถูกทุกขั้นตอนแล้วลองเข้าหน้าเว็บเราดูก็จะเจอปุ่ม messenger โผล่ขึ้นมาที่มุมล่างขวาของจอแบบนี้

จบแล้ว
หากอ่านแล้วชอบบทความจาก CodingDee ก็ฝาก กดไลค์เพจ ด้วยนะครับ จะได้ไม่พลาดข่าวสารเทคนิคดี ๆ จากเรา หรือติดปัญหาตรงไหนก็คอมเมนต์ไว้ด้านล่างนี้ได้ ไว้พบกันบทความต่อไปครับ


















