
วิธีติดตั้ง AMP ใน WordPress ที่ทำให้บทความเราโหลดได้เร็วขึ้นมากกกกกกกก คิดเป็น 1/4 วิ ชนิดที่ว่า ดอมทอเร็ตโต้ยังต้องซูฮกให้
ยาวไป? เลือกอ่านตามหัวข้อ
วิธีติดตั้ง AMP ใน WordPress
จากบทความที่แล้วที่ผมเขียนไว้คือ วิธีติดตั้ง Facebook Instant Articles สำหรับ WordPress หลังจากลองทำดูแล้วก็ร้องโหหหหห โหลดไวจังวะ แต่มันยังอีกวิธีที่สามารถทำให้หน้าบทความเราโหลดได้ไวไม่แพ้ Facebook Instant Articles เลยนั่นก็คือ AMP นั่นเอง เราไปดูกันเลยว่ามีขั้นตอนการทำอะไรบ้าง

1. AMP
โหลด แล้ว Activate ปลั๊กอินให้เรียบร้อย แค่นี้แหละ เสร็จแล้ว
เสร็จแล้วจริง ๆ นะก็ปลั๊กอินตัวนี้มันมีแค่นี้แหละติดตั้งแล้วก็จบ ลองเข้าหน้าบทความไหนดูสักหน้าก็ได้ แล้วเติม /amp ต่อท้าย url เราก็จะเจอกับบทความที่ปลั๊กอินมันแปลงให้ หน้าตาก็จะโล้น ๆ หน่อย ตัดโน่นตัดนี่หมด แทบไม่เหลืออะไรเลย เหลือแต่บทความเพียว ๆ ก็ไม่แปลกที่มันจะโหลดไว ตัดออกซะขนาดนั้น
ตอนผมทำแรก ๆ ก็เฮ้ยแล้วยังงี้ใครมันจะบ้ามาเติม /amp ท้ายบทความทุกครั้งที่จะเปิดเว็บล่ะ จริงมั๊ย ตอนแรกผมก็คิดวิธีว่าจะทำยังไงให้ user ไม่ต้องมาเติม /amp อารมณ์ประมาณว่าเปิดแล้วให้วิ่งไปหน้าเว็บเวอร์ชั่น AMP เลย รู้ไหมผมทำยังไง แก้โค๊ดครับ หลังจากทำเสร็จมันก็ได้ตามที่ต้องการอ่ะนะ แต่ถ้าคนอ่านบทความนี้ไม่ใช่ โปรแกรมเมอร์ล่ะ เค้าจะทำยังไง นั่นสิ ตูแก้โค๊ดไม่เป็นเหมือนเอ็งนะเฟ้ย ผมก็เลยคิด ๆๆ หาวิธีว่าทำยังไงจนสุดท้ายไปเจอพระเอกของเราครับ ทำเสียงเปิดตัวแบบอลังการหน่อย แทด แท แด แทด ๆ แทด แทแด
2. AMP for WP – Accelerated Mobile Pages

อัพเดท 14/08/2017 ถ้าลงปลั๊กอิน AMP for WP – Accelerated Mobile Pages แล้วไม่ต้องลง AMP ในข้อหนึ่งนะครับใช้แทนกันได้เลย ผมแนะนำให้ใช้ลง ข้อ 2 ตัวเดียวพอแล้ว
โหลด เจ้าปลั๊กอินตัวนี้มันจะเป็นตัวที่ช่วยเราในเรื่องของการปรับแต่งหน้าตา Design บทความเรา เช่น Logo สี font อะไรแบบนี้ สามารถใส่ Ads ได้ด้วยนะ เจ๋งโคตร ผมทำวิธีตั้งค่าต่าง ๆ ไว้ให้แล้วดูกันต่อเลย
ให้เราเข้าไปที่เมนู AMP สังเกตดูมันจะอยู่เมนูล่าง ๆ รูปเฟือง เข้าไปเราก็จะเจอเมนูการตั้งค่าเพียบ เรียงจากบนลงล่างนะ
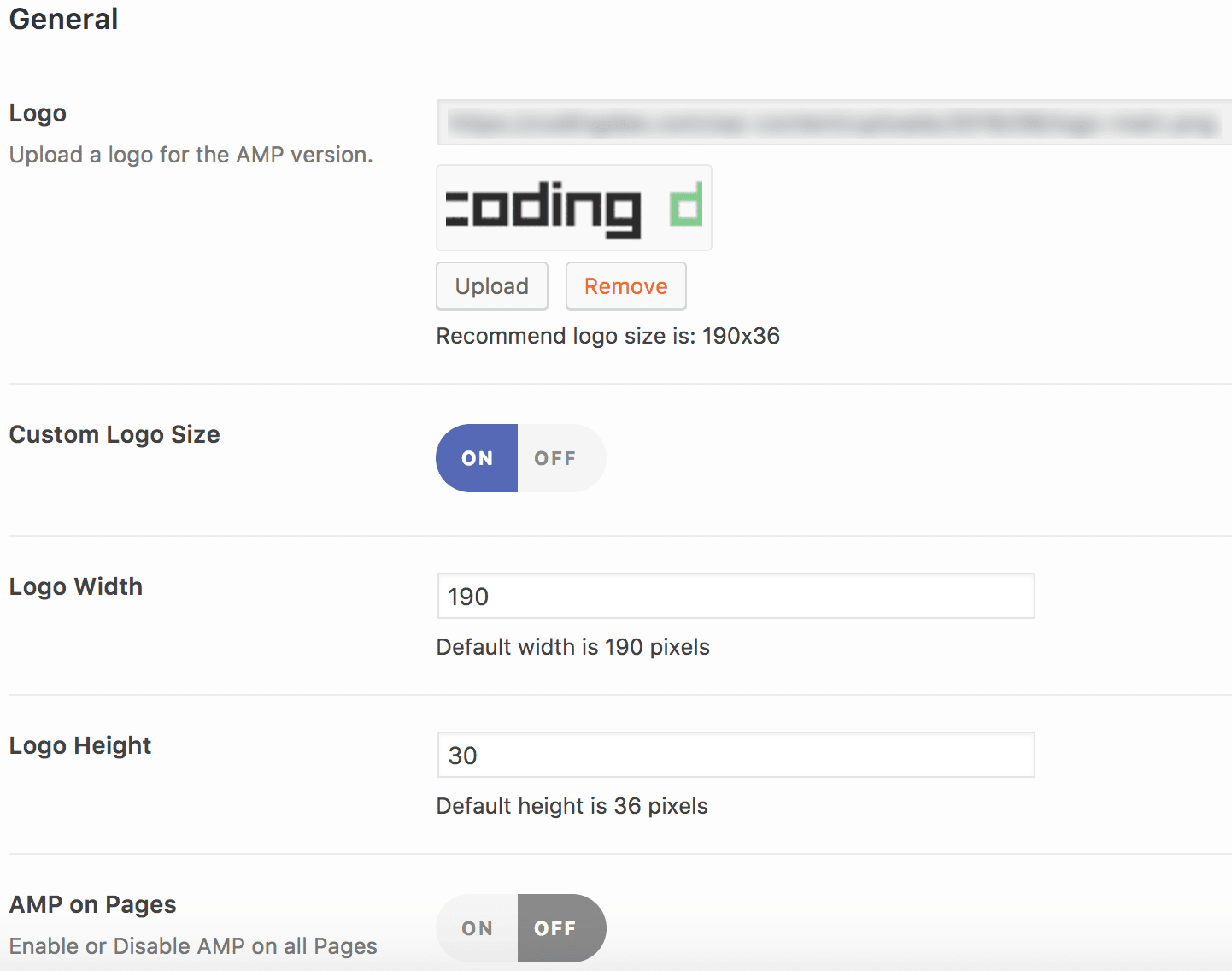
Menu General

เมนูนี้จะให้เราใส่โลโก้ที่จะแสดงบริเวณ Header ของหน้าบทความเรา ไม่มีไรมากก็อัพโลโก้ใส่เข้าไป จบ
Menu Homepage
ไม่ต้องทำอะไร ตั้งเป็น OFF ให้หมดเพราะเราจะให้มันเป็น AMP เฉพาะหน้าบทความเท่านั้น
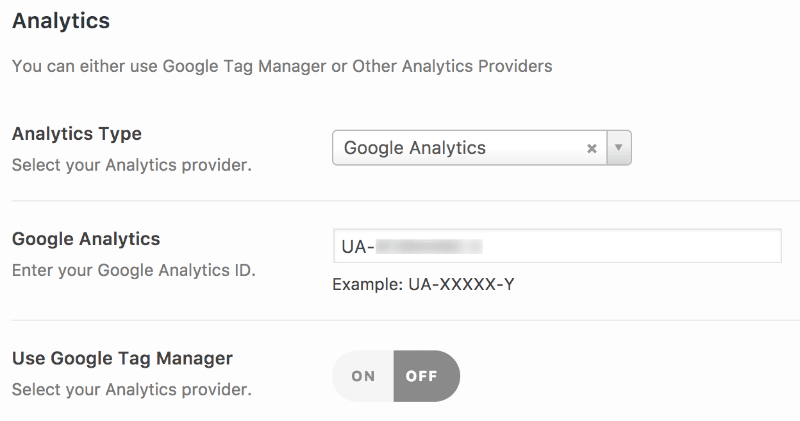
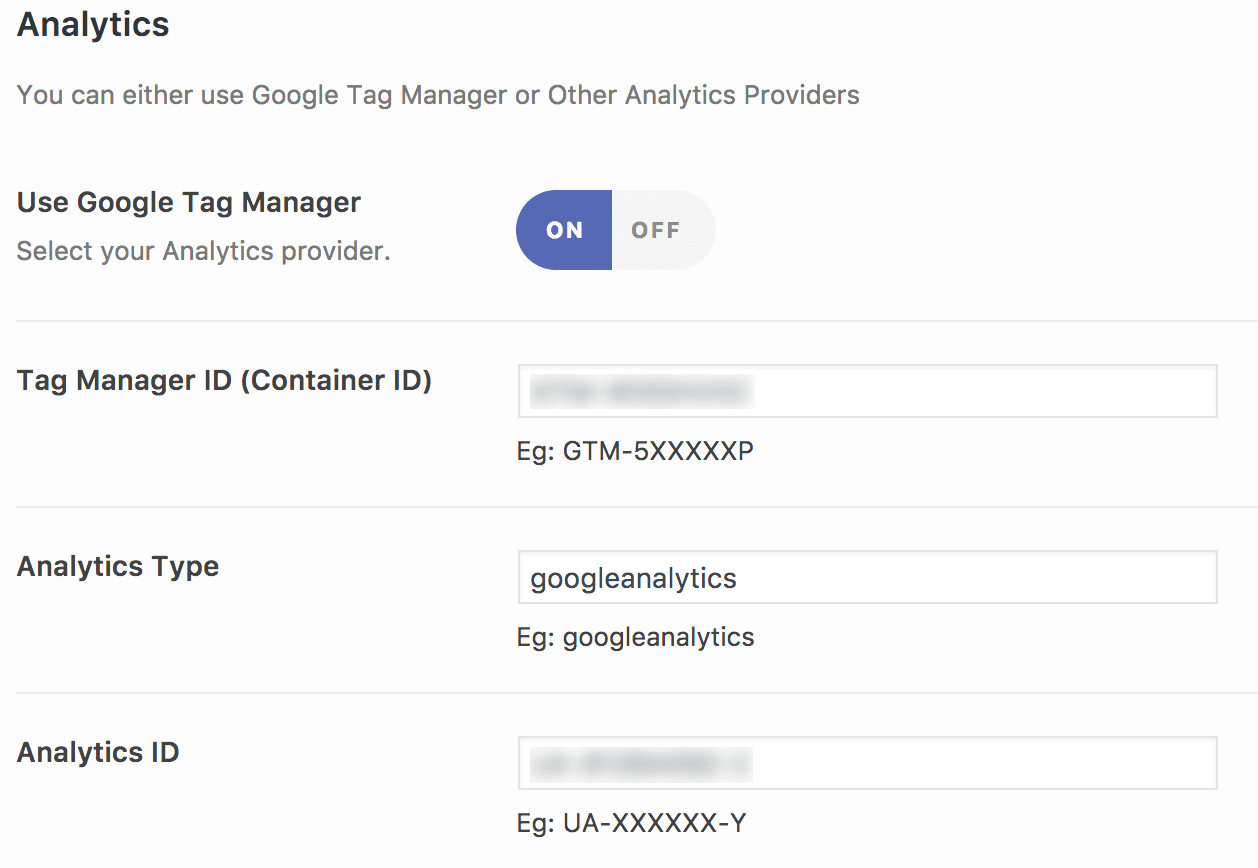
Menu Analytics
เมนนูนี้สำหรับใครที่ติด Google Analytics หรือ Google Tagmanager ต้องดูให้ดี ๆ นะครับไม่งั้น Anylytics พังนะ อิอิ ตั้งตามภาพได้เลยครับ
สำหรับใครที่ใช้เฉพาะ Google Analytics ทำตามภาพนี้ได้เลย

ใครใช้ Google Tagmanager ทำตามนี้

Menu Design
เมนูนี้เราสามารถตั้งค่าต่าง ๆ เช่น สี Background ใครอยากใส่ custom css ก็ใส่ได้ที่เมนูนี้ครับ
Menu SEO
ผมตั้งเป็น OFF ทั้งหมด เพราะไม่ต้องการให้ bot มา Index หน้าพวกนี้ เดี๋ยวจะกลายเป็น Duplicate เราต้องการแค่ให้ user เค้าเปิดอ่านบทความได้เร็วขึ้นเท่านั้น ส่วนพวก meta description ต่าง ๆ ก็ให้ bot ไปเก็บจาก url ต้นฉบับแทน
Menu Advertisement
ตามชื่อเลยครับ เมนูนี้ก็ไว้สำหรับใส่ Ads นั่นเอง
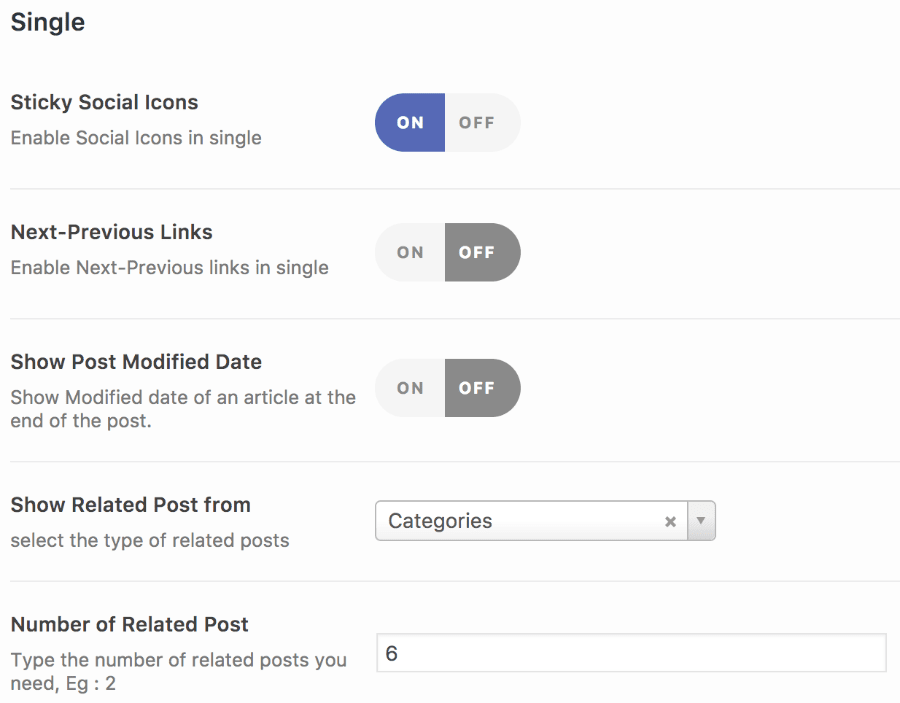
Menu Single
เมนูนี้จะเป็นการตั้งค่าหน้าบทความว่าจะให้แสดงอะไรบ้าง เช่น บทความที่เกี่ยวข้องให้ดึงมาจาก Category หรือ ดึงจาก Tag ให้แสดงกี่บทความ ให้แสดง Social Icons สำหรับแชร์บทความ เป็นต้น

Menu Social Share
เมนูนี้เราก็เลือกตามใจชอบเลยว่าจะมี Social Share ของอะไรบ้าง Facebook Twitter Google Plus เป็นต้น
Structured Data
ข้ามไปไม่ต้องทำอะไร
Notifications
ข้ามไปไม่ต้องทำอะไร
Translation Panel
เมนูนี้ถ้าไม่ชอบภาษาอังกฤษที่ตัวปลั๊กอินตั้งมาให้เราสามารถเปลี่ยนคำที่แสดงได้จากที่นี่ครับ
Comments
ข้ามไปไม่ต้องทำอะไร
Advance Settings
เมนูนี้ปิด OFF ให้หมด ยกเว้น Mobile Redirection ให้ตั้งเป็น ON เพราะเราจะให้ User ที่เข้าจาก Mobile Redirect ไปหน้า AMP
จบแล้ว
แค่นี้เว็บเราก็พร้อมใช้งาน AMP แล้วครับ ช่วยให้ User ที่เข้ามาอ่านบทความในเว็บเรา เปิดบทความได้เร็วขึ้นมาก ๆ CodingDee ก็ใช้อยู่นะ ถ้าเข้าจาก Facebook ก็จะเป็น Facebook Instant Article ถ้าเข้าผ่าน Mobile จากหน้าเว็บ ก็จะเจอ AMP ลองนำไปใช้กับเว็บคุณดูครับ
หากอ่านแล้วชอบบทความจาก CodingDee ก็ฝาก กดไลค์เพจ ด้วยนะครับ จะได้ไม่พลาดข่าวสารเทคนิคดี ๆ จากเรา หรือติดปัญหาตรงไหนก็คอมเมนต์ไว้ด้านล่างนี้ได้ ไว้เจอกันบทความต่อไปครับ


















